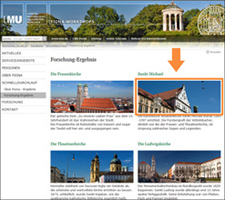
Das Baukasten-Bild mit Großansicht
Was ist das Baukasten-Bild?

Format, Verhalten, Motiv
- Das Baukasten-Bild hat ein Format von 358px Breite und 140px Höhe.
- Es ist für die Content-Boxen im Baukasten optimiert.
- Wählen Sie Bilder im Querformat aus, die zum Inhalt der jeweiligen Content-Box passen und insgesamt auf der Seite ein einheitliches Erscheinungsbild ergeben.
- Die Breite des Baukasten-Bildes entspricht der Spaltenbreite eines zweispaltigen Layouts auf einer Webseite ohne Servicebereich (rechte Spalte).
- Für alle anderen mehrspaltigen Layouts wird das Baukasten-Bild proportional runterskaliert:
| Spaltenanzahl | Breite (ohne Servicebereich) | Breite (mit Servicebereich) |
|---|---|---|
| zweispaltig | 358 Pixel | 258 Pixel |
| dreispaltig | 232 Pixel | 165 Pixel |
| vierspaltig | 169 Pixel | 119 Pixel |
Wie verwende ich das Baukasten-Bild?

Verwendung in Fiona
- Das Baukasten-Bild wird im Feld "Bild" eines Dokuments mit der Vorlage "[Baukasten] Element für Text und Bild" eingebunden.
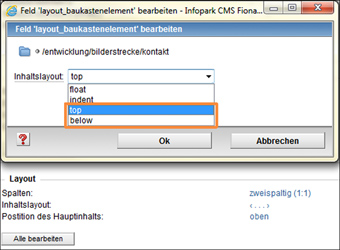
- Es füllt die Spaltenbreite nur aus, wenn in der [Spezial] Standard-Vorlage (Baukasten) das Inhaltslayout entsprechend eingestellt ist! Klicken Sie rechts unten auf "Alle bearbeiten" und wählen Sie unter "Feldgruppe: Layout" im Feld "Inhaltslayout" entweder:
- "top" (Standardeinstellung): Es wird der Titel, darunter das Bild über die ganze Spaltenbreite und darunter der Hauptinhalt ausgegeben. Oder
- "below": Es wird das Bild über die ganze Spaltenbreite, darunter der Titel und darunter der Hauptinhalt ausgegeben.
Beispiele unter: __ LMU Bilderpool / Baukasten-Bilder
Wie bekommt das Baukasten-Bild eine Großansicht?
Wenn Sie einen Referenzlink in Ihrem Baukastenelement angeben, dann verlinkt das Bild in der Content-Box automatisch auch auf diesen Link. Eine Großansicht des Bildes wird in diesem Fall nicht angezeigt!
Die Baukasten-Bilder werden nicht über den Webimage-Generator erstellt, deshalb erfolgt keine automatische Verlinkung einer Großansicht. Eine solche können Sie aber manuell einrichten:
- Legen Sie das Baukasten-Bild in Ihrem lokalen Bilderordner ab. Dazu können Sie Ihr eigenes Bild mit einer Breite von 358 Pixeln in Fiona importieren oder ein Baukasten-Bild aus dem _LMU-Bilderpool kopieren.
- Klicken Sie das Baukasten-Bild an und öffnen Sie das Feld "Weitere Links". Setzen Sie hier einen Link auf das Bild für die Großansicht:
- Sie können auf ein Webimage L oder XL im _LMU-Bilderpool verlinken.
- Oder Sie verlinken auf ein eigenes Bild für die Großansicht, das sie in Ihren lokalen Bilderordner importiert haben.
- Bestätigen Sie mit OK und geben Sie das Baukasten-Bild frei.
- Verlinken Sie das Baukasten-Bild in der gewünschten Content-Box im Feld "Bild".
- Beim Verlinken können Sie im Link-Titel eine Bildbeschreibung eingeben, die später als Overlay im Baukasten-Bild sichtbar wird.
- Bestätigen Sie mit OK. In der Vorschau erscheint nun eine kleine Lupe im Baukasten-Bild, über die sich die Großansicht anzeigen läßt.
Achtung: Die Bilder des _LMU-Bilderpools werden nicht nur von Ihnen verwendet! Wenn Sie einen manuellen Link einfügen möchten, kopieren Sie das Bild in Ihren lokalen Bilderordner!
Erstellen Sie eigene Baukasten-Bilder
Das Baukasten-Bild ist für die Verwendung in den Content-Boxen optimiert. Sie können aber auch eigene Bildformate für die Content-Boxen erstellen:
- Bearbeiten Sie Ihr Bild, bevor Sie es in Fiona importieren!
- Achten Sie darauf, dass die Breite 358 Pixel entspricht, sonst skaliert das Bild ggf. nicht über die ganze Spaltenbreite im Baukasten.
- Die Höhe können Sie abweichend von den standardmäßigen 140 Pixel wählen. Allerdings sollten Sie eine einheitliche Höhe für alle Bilder wählen!
- (Optional) Erstellen Sie entsprechende Großansichten für Ihre Baukasten-Bilder, z.B. mit 535 Pixel Breite oder 735 Pixel Breite. Großansichten für Baukasten-Bilder müssen Sie manuell verlinken.
Tipp: Wenn Sie mehrere Bilder auf einmal importieren möchten, erstellen Sie ein Archiv (z.B. ein .zip-Archiv) und laden es über Datei > Archiv importieren in Ihren Bilderordner hoch.





