Google Maps einbinden
Was müssen Sie beachten?

- Wichtig ist, dass Sie die Nutzungsbedingungen von Google Maps unbedingt einhalten. Folgen Sie dazu den Schritten in diesem Tutorial.
- Die DSGVO verbietet, dass die Daten von Seitenbesuchern direkt an Google weitergegeben werden, wenn sie eine Seite mit eingebundener Google Map aufrufen. Daher muss der Nutzer erst sein Einverständnis erklären, bevor die Karte sichtbar wird. Außerdem muss eine Erläuterung in der Datenschutzerklärung des Webauftritts eingebunden sein. Dies ist bereits in allen Standard-Datenschutzerklärungen der Fall.
- Bei Fragen unterstützen wir Sie gerne. Mailen Sie uns dazu den Dateipfad in Fiona und die Zielanschrift für die Google-Karte zu.
Öffnen Sie Google Maps
Google ändert öfters das Procedere, wie man den HTML-Code erzeugt, über den man die Karte in die eigene Webseite einbinden kann.
Ende 2018 funktioniert es so:
- Öffnen Sie Google Maps über https://www.google.de/maps/.
- Geben Sie Ihre Adressdaten ein.
- Klicken Sie links oben auf das Symbol für das Hauptmenü ≡.
- Klicken Sie auf Karte teilen oder einbetten.
- Klicken Sie oben in dem daraufhin geöffneten Fenster auf den Tab Karte einbetten.
- Wählen Sie im Aufklappmenü in der zweiten Zeile Benutzerdefinierte Größe aus
- Tragen Sie die Größe ein, z.B. 535 Pixel Breite (Breite des Hauptinhalt mit Servicespalte) und 400 Pixel Höhe.
- Kopieren Sie den Codeschnipsel ("<iframe src ...")
Falls Sie feststellen, dass dieser Workflow nicht mehr funktioniert, informieren Sie uns bitte per Email an it.internet@verwaltung.uni-muenchen.de
Binden Sie Google Maps unter "Weitere Felder" ein
- Öffnen Sie die Seite, auf der die Karte eingebunden werden soll.
- Die Seite muss die Vorlage [Allgemein] Standardvorlage (Ordner) haben.
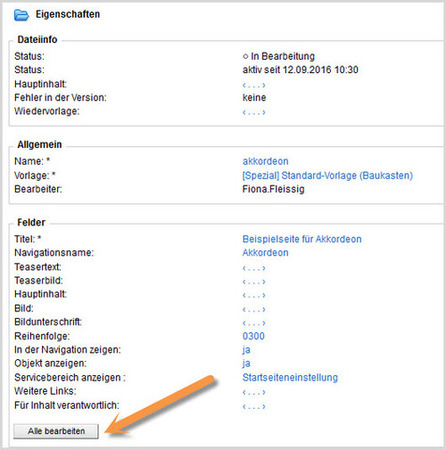
- Öffnen Sie die weiteren Felder über Alle bearbeiten > Feldgruppe Weitere Felder.

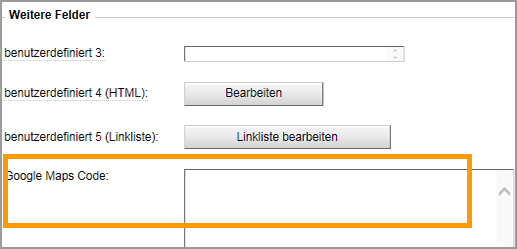
Binden Sie Google Maps in das Feld Google Maps Code ein

- Fügen Sie den zuvor kopierten HTML-Code ein.
- Schließen Sie den Editor mit "OK".
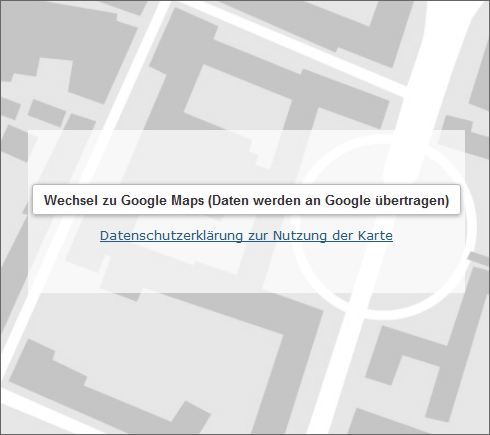
Sehen Sie sich die Vorschau an

- Sie sehen nun eine Vorschau der Karte. Beim Klick auf "Wechsel zu Google Maps" wird die Google Map geladen.
- Über den zweiten Link "Datenschutzerklärung zur Nutzung der Karte" kommen Sie auf die zentrale Datenschutzerklärung der LMU, die Erklärungen zur Nutzung von Google Maps enthält.
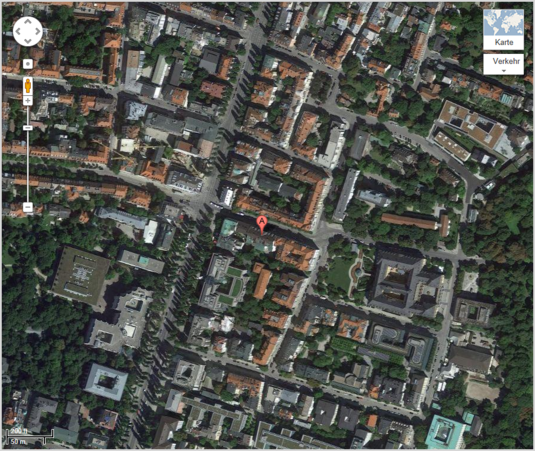
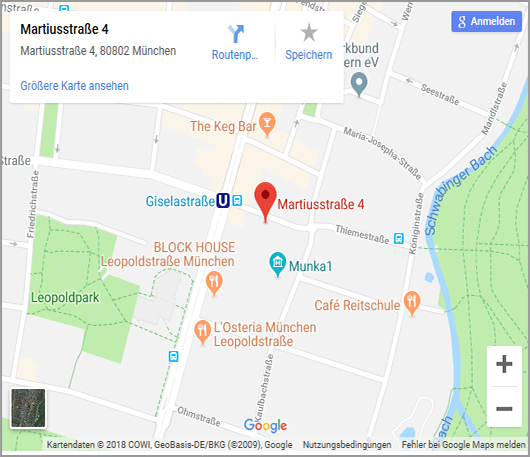
Sehen Sie sich die Karte an
Wenn Sie den Link "Wechsel zu Google Maps" angeklickt haben, öffnet sich die Karte eingebunden auf Ihrer Seite.

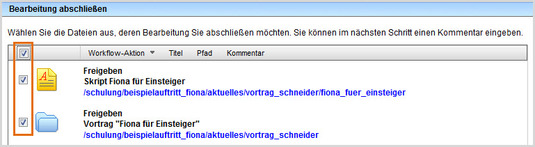
Schließen Sie die Bearbeitung ab

- Geben Sie gleichzeitig mehrere Dateien frei über Aktion "Bearbeitung abschließen".
- Öffnen Sie über Workflow > Bearbeitung abschließen die Übersicht aller Dateien, die Sie in Bearbeitung haben.
- Wählen Sie die Dateien aus, die Sie freigeben möchten.
- Klicken Sie auf "Weiter".
- Lassen Sie das Kommentarfeld leer und klicken Sie auf "OK".





