Gestalten mit dem CSS-Framework der LMU
Das CSS-Framework der LMU
Das CSS-Framework ist eine Sammlung an Design-Klassen, die auf allen in Fiona gepflegten LMU-Webseiten zur Verfügung stehen.
Für die Arbeit mit dem CSS-Framework der LMU sind grundlegende Kenntnisse in HTML und in CSS erforderlich! Wenn Sie den HTML-Quelltext ihrer Web-Inhalte lesen und verstehen können, ist dies aber ein einfacher, effizienter Weg, um Gestaltungs- und Layout-Anpassungen über die Möglichkeiten des tinyMCE-Editors hinaus vorzunehmen.
Arbeiten mit CSS-Klassen
Für das CSS-Framework der LMU gilt:
- Die CSS-Definitionen sind bis auf wenige Ausnahmen NICHT kaskadierend aufgebaut – dadurch werden Abhängigkeiten minimiert, CSS-Klassen können i.d.R. beliebig kombiniert werden!
- Klassen-Namen sind meist sprechend in Bezug auf korrespondierende CSS- und Layout-Eigenschaften bzw. -Funktionen benannt.
- Unter system/___cms-static/default/ lmu/css-src sind die CSS-Definitionen des LMU-Frameworks nach Art und Funktion gegliedert strukturiert hinterlegt. Damit sind sie schnell auffindbar und können einfach nachgeschlagen werden.
Arten von CSS-Klassen im LMU-Framework
Das CSS-Framework der LMU unterscheidet drei verschiedene Arten von CSS-Klassen:
1. Globale CSS-Klassen
Diese Klassen beziehen sich immer auf ein HTML-Element und stellen ggf. unterschiedliche Darstellungsvarianten zur Verfügung.
2. Globale Helper-Klassen
beziehen sich im Gegensatz dazu auf CSS-Eigenschaften und ermöglichen es, einzelne Aspekte der Darstellung von Abständen über Textformatierungen hin zu Rahmen und Hinterlegungen individuell anzupassen.
3. Modul-Klassen
Diese stellen komplette "Bausteine" für häufig verwendete Layouts, z.B. Kombinationen aus Teasertext und nebenstehendem Teaserbild in verschiedenen Darstellungsvarianten, bereit. Somit lassen sich auch Layouts umsetzen, die mit den globalen Helper-Klassen nur sehr kompliziert umzusetzen wären.
Achtung:
Im Fiona HTML-Editor tinyMCE ist das CSS-Framework der LMU aus technischen Gründen nicht vollständig verfügbar! Gerade Helper-Klassen werden in der Editor-Ansicht zunächst keine sichtbare Änderung ergeben. Erst in der Fiona-Vorschau werden entsprechende Anpassungen sichtbar.
Globale CSS-Klassen
Eine Übersicht der globalen Klassen des CSS-Frameworks der LMU findet sich in Fiona unter /system/___cms-static/default/lmu/css-src/100-global.
Globale Klassen im CSS-Framework der LMU sind immer erkennbar am Präfix "g-…" bei der Benennung! Sie beziehen sich außerdem immer auf ein HTML-Element, der Klassenname besteht aus dem Präfix und dem entsprechenden HTML-Tag-Namen. Für z.B. eine Überschrift zweiter Ordnung wäre also die korrekte CSS-Klasse "g-h2"!
Im Hauptinhalt von Fiona-Seiten sind alle Standard-HTML-Elemente von der Gestaltung schon definiert. Mit Hilfe von globalen Klassen ist es aber möglich, eine Überschrift, die semantisch korrekt als Header zweiter Ordnung definiert wurde, wie eine Überschrift dritter Ordnung aussehen zu lassen! Der nötige Quellcode wäre:
<h2 class="g-h3">...</h2>
Natürlich wäre es genau so möglich, gleich den <h3>-Tag z uverwenden - für eine saubere, barrierefreie Seite sollte die Abfolge der Überschriften aber immer konsistent erfolgen. Auf <h1> folgt zur weiteren Untergliederung <h2>, darunter wird mit <h3> unterteilt - es sollten dabei keine Gliederungsebenen übersprungen werden, um die Seite auch mit Screenreader o.ä. gut zugänglich zu machen!
Globale Klassen ermöglichen es also auch, die Gestaltung der Seite unabhängig von der semantischen Struktur der HTML-Elemente zu steuern.
Abgeleitete globale Klassen
Von einigen globalen Klassen gibt es noch sog. abgeleitete Klassen, die verschiedene Darstellungsvarianten eines HTML-Elements zur Verfügung stellen. Ein häufiger Anwendungsfall sind Download-Links oder -Linklisten mit kleinen Icons für den Typ des verlinkten Dokuments.
Ein Link-Tag "<a>" kann z.´B. mit der Klasse "g-link-pdf" versehen werden, um ein PDF-Icon vor dem Link-Text anzuzeigen. Ein Listen-Element einer Download-Liste kann mit der Klasse "g-li-doc" versehen werden, um statt des Listen-Bullets ein Word-Symbol einzufügen.
Im Folgenden einige Beispiele!
<ul>
<li class="g-li-audio">
<a href="#'>Audio-Dokument</a>
</li>
</ul>
Ausgabe:
Alle globalen Klassen und deren CSS-Definitionen können in Fiona nachgeschlagen werden unter /system/___cms-static default/lmu/css-src/100-global/!
Globale Helper-Klassen
Die sog. "Helper"-Klassen beziehen sich nicht auf HTML-Elemente, sondern auf bestimmte CSS-Eigenschaften. Sie werden verwendet, um Layouts und die Gestaltung einer Seite anzupassen.
Die Benennung der Helper-Klassen korrespondiert dabei immer mit einer CSS- oder Darstellungs-Eigenschaft. Der Präfix "g-…" für globale Klassen existiert natürlich auch hier!
Für die Anpassung des Außenabstands eines HTML-Elements hält das CSS-Framework der LMU z.B. folgende Helper-Klassen bereit:
| Präfix | Eigenschaft | Einschränkung | Größe |
|---|---|---|---|
| g | -margin | -top -right -bottom -left |
-xxs -xs -m -l -xl -xxl |
Will man also ein <div>-Element mit einem mittleren Abstand nach oben und einem großen Abstand nach unten versehen, wäre das nötige Markup mit den korrespondierenden Helper-Klassen:
<div class="g-margin-top-m g-margin-bottom-l">...</div>
Wichtige Helper-Klassen I
Gerade die globalen Helper-Klassen bieten viele Möglichkeiten bei der Gestaltung von Webseiten. Wichtige Klassen dieser Kategorie sind:
Außenabstände
| Präfix | Eigenschaft | Einschränkung | Größe |
|---|---|---|---|
| g | -margin | -top -right -bottom -left |
-xxs -xs -m -l -xl -xxl |
Innenabstände
| Präfix | Eigenschaft | Einschränkung | Größe |
|---|---|---|---|
| g | -padding | -top -right -bottom -left |
-xss ... -xxl |
Wichtige Helper-Klassen II
(Fortsetzung)
Hinterlegungen
| Präfix | Eigenschaft | Einschränkung |
|---|---|---|
| g | -bg | -dark -light -message -ok -alert |
Rahmen
| Präfix | Eigenschaft | Einschränkung |
|---|---|---|
| g | -border | -all -top -right -bottom -left |
Globale Postfix-Klassen
Ein Spezialfall für Helper-Klassen ist der eigene Bereich im CSS-Framework der LMU für sog. Postfix-Klassen – diese dienen dazu, bestimmte Layout-Eigenschaften einer Klasse oder eines HTML-ELements nachträglich zu deaktivieren.
Wichtige Postfix-Klassen sind:
- g-no-margin, g-no-margin-top, g-no-margin-left, g-no-margin right zum gezielten Unterdrücken von Außenabständen
- g-no-padding, g-no-padding -top, g-no- padding-left, g-no-padding-right zum gezielten Unterdrücken von Innenabständen
Ein häufiger Anwendungsfall ist das Deaktivieren der Standard-Abstände eines HTML-Elements. Möchte man eine Überschrift zum sinnvollen Strukturieren von Inhaltsblöcken verwenden, und der zusätzliche Abstand der Überschriften nach oben stört den Textfluss - dann lässt sich dieser mittels einer Postfix-Klasse einfach unterdrücken:
<h3 class="g-no-margin-top">...</h3>
Einsatz und Kombination von globalen CSS-Klassen
Globale Klassen und Helper-Klassen können beliebig kombiniert werden, da die globalen Klassen der LMU weitestgehend frei von Abhängigkeiten sind.
Beispiel: Ein Textabsatz "<p>" kann mit dunkler Textfarbe, einem Rahmen, einer Hinterlegung in Grün als "OK-Meldung" und einem kleinen Innenabstand versehen werden:
<p class="g-color-dark g-border-all g-bg-ok g-padding-s">...</p>
Bei der Bearbeitung von Inhalten mit dem Editor tinyMCE oder dem internen Editor des CMS Fiona können diese Klassen einfach in der HTML-Ansicht beim entsprechenden HTML-Element ergänzt werden.
CSS-Module
Es gibt auf den LMU-Webseiten einige komplexe, aber häufig verwendete Layouts, die mit globalen Klassen nur schwer aufzubauen sind. Solche Sonderfälle werden in sog. CSS-Modulen gekapselt.
Die Klassenstruktur innerhalb eines Moduls ist kaskadierend aufgebaut. Somit können auch verschiedene Varianten eines Moduls durch lediglich das Hinzufügen einer weiteren abgeleiteten Klasse erzeugt werden.
CSS-Module im LMU-Framework folgen dabei immer einem festen Aufbau:
- Das Modul wird durch eine übergeordnete Klasse mit dem Präfix "mod-…" definiert. Varianten des Moduls werden ggf. durch zusätzlich eine abgeleitete Sub-Klassen spezifiziert.
- Alle CSS-Klassen innerhalb eines Moduls werden in Abhängigkeit der Modul-Parent-Klasse definiert und haben das Präfix "m-…", sind damit klar als Bestandteil eines CSS-Moduls erkennbar.
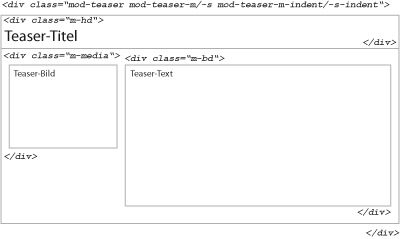
- Module können aus mehreren Bereichen bestehen, für die jeweils eigene CSS-Klassen definiert werden. I.d.R. folgt ein CSS-Modul im LMU-CSS-Framework dem Standard- Aufbau in Header, Body und Footer. Definiert werden diese Bereiche mit den Modul-Subklassen "m-hd", "m-bd" und "m-ft". Nicht jedes CSS-Modul enthält zwangsläufig alle diese Bereiche!
Das Teaser-Modul
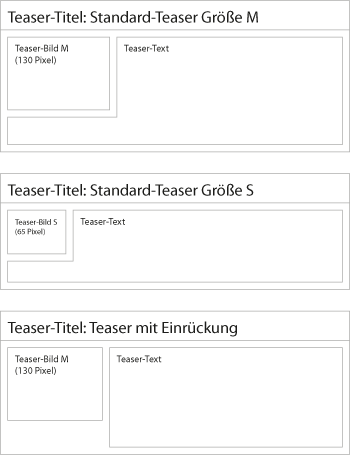
Das auf den LMU-Webseiten am häufigsten verwendete CSS-Modul ist das Teaser-Modul. Es ermöglicht die Darstellung von Teaser-Titel, Teaser-Bild und nebenstehendem Teaser-Text in verschiedenen Darstellungsvarianten:

Aufbau des Teaser-Moduls
Die Struktur der CSS-Klassen folgt immer dem gleichen Aufbau, die gewünschte Variante des Teaser-Moduls wird ggf. durch eine Erweiterung der Modul-Klasse gesteuert:
- Ein <div> der Klasse "mod-teaser" kapselt ein Teaser-Modul
- Abgeleitete Modul-Klassen können ergänzt werden, um verschiedene Varianten des Teaser-Moduls zu erzeugen:
- Die zusätzliche Klasse "mod-teaser-m" erzeugt eine Teasertext-/Teaserbild-Kombination mit voller Teaser-Bild-Breite von 130px, die Klasse "mod-teaser-s" stellt das Teaserbild nur mit halber Breite dar
- Die zusätzliche Klasse "mod-teaser-indent" stellt den Teasertext nicht umfließend, sondern eingerückt dar. Wird ein Teaser-Modul mit kleinem Bild ("mod-teaser-s") verwendet, muss die Indent-Klasse "mod-indent-s" verwendet werden, um einen kleineren Abstand des Textblocks nach rechts zu erzeugen.

Beispiel 1: Links und Linklisten
Download-Links
Quellcode:
<p>Laden Sie das Dokument als <a href="#" class="g-link-pdf">PDF</a> oder als <a href="#" class="g-link-doc">Word-Dokument herunter!</p>
Ausgabe:
Laden Sie das Dokument als PDF oder als Word-Dokument herunter!
Download-Listen
Quellcode:
<ul>
<li class="g-li-pdf"><a href="#">PDF-Version</a></li>
<li class="g-li-doc"><a href="#">Word-Version</a></li>
</ul>
Ausgabe:
Link-Buttons
Quellcode:
<p>Gestalten Sie wichtige Links als <a href="#" class="g-link-box">Link-Box</a> oder als <a href="#" class="g-link-button">Link-Button</p>
Ausgabe:
Gestalten Sie wichtige Links als Link-Box oder als Link-Button
Beispiel 2: Hinterlegungen und Boxen
Quellcode:
<p class="g-box g-padding-s">Mit Helper-Klassen können Sie Textblöcke sehr einfach als hinterlegte Box mit Rahmen und Innenabstand gestalten</p>
Ausgabe:
Mit Helper-Klassen können Sie Textblöcke sehr einfach als hinterlegte Box mit Rahmen und Innenabstand gestalten
Quellcode:
<p class="g-bg g-padding-s">Auch eine reine Hinterlegung mit Innenabständen ist einfach möglich!</p>
Ausgabe:
Auch eine reine Hinterlegung mit Innenabständen ist einfach möglich!
Quellcode:
<p class="g-border-top g-border-bottom g-padding-top-s g-padding-bottom-s">Eine Linie über und unter dem Textblock? Kein Problem!</p>
Ausgabe:
Eine Linie über und unter dem Textblock? Kein Problem!
Beispiel 3: Arbeiten mit Bildern im Hauptinhalt
Um im Hauptinhalt Bilder mit Bildunterschrift einzusetzen, muss man etwas tiefer in die HTML- und CSS-Trickkiste greifen!
Hier kommt das CSS-Content-Modul für das Zoom-Bild zum Einsatz. Dort finden Sie alle nötigen Klassen, um über den Quelltextmodus Teaser-Bilder mit Bildunterschrift und, falls gewünscht, Overlay mit der großen Ansicht des Bildes zu generieren.
Der Quelltext benötigt hierfür folgende Struktur:
<div class="mod-zoom mod-zoom-m">
<a data-caption="optionale Bildunterschrift für die Großansicht" class="zoom-bild" href="..." title="...">
<img src..." alt="..." />
</a>
<div class="g-imgcaption">Ansicht Ludwigstraße</div>
</div>
Ihr Bild soll rechtsbündig stehen? Ergänzen Sie zur Modul-Klasse einfach noch die Klasse "g-media-right"!






