Wie binde ich Bilder in den Hauptinhalt ein?
Schritt 1: Welche Bilder eignen sich?

Ihr Bild muss eines der web-optimierten Bildformate haben:
- .jpg
- .gif
- .png
Diese Dateigrößen eignen sich für Ihren Webauftritt
- für Teaserbilder (Vorschaubilder) mind. 130x100 Pixel
- andere Bilder max. 535 Pixel Breite (Webauftritt mit Servicebereich) bzw. 735 Pixel Breite (Webauftritt ohne Servicebereich)
Bevor Sie ein Bild importieren, sollten Sie es fertig bearbeiten, z.B. den richtigen Bildausschnitt finden. Nutzen Sie den Webimage-Generator in Fiona (vgl. Schritt 4), um Ihr Bild auf die empfohlenen Größen Webimange M (130 Pixel Breite), L (535 Pixel Breite) oder XL (735 Pixel Breite) zu bringen und verschiedene Features (z.B. Bilderstrecke) optimal nutzen zu können.
Bitte achten Sie darauf, dass Sie das Urheberrecht einhalten! Gerne können Sie die Bilder aus dem LMU-Bilderpool verwenden.
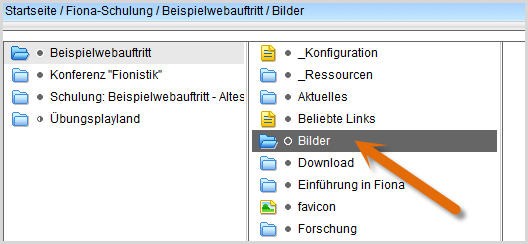
Schritt 2: Klicken Sie den Bilderordner an

Klicken Sie Ihren Bilderordner (Vorlage [Allgemein] Ordner für Bilder) an.
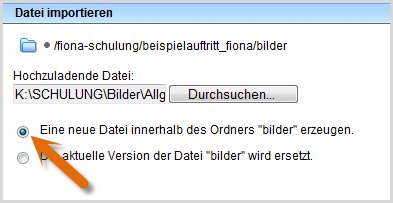
Schritt 3: Importieren Sie Ihr Bild

- Starten Sie den Import des Bildes über Datei > Datei importieren.
- Wählen Sie über "Durchsuchen" das Bild aus, dass Sie importieren möchten.
- Sie können wählen, ob Sie entweder ein neues Bild importieren oder ein vorhandenes Bild ersetzen möchten. Wenn Sie ein vorhandenes Bild ersetzen möchten, müssen Sie das alte Bild in Fiona vorher markieren.
- Bestätigen Sie mit "Importieren".
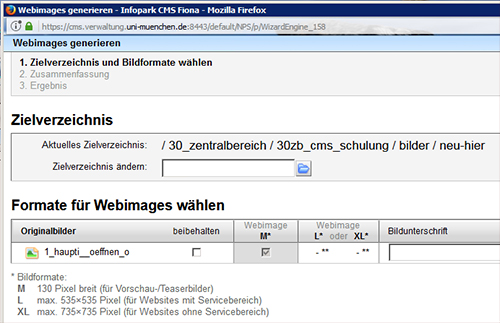
Schritt 4: Nutzen Sie den Webimage-Generator

- Verkleinern Sie Ihr Bild in Fiona auf die richtige Größe.
- Mit dem Webimage-Generator werden aus einem Originalbild zwei Webimages erstellt:
- Größe M (130 Pixel breit)
- Größe L (535 Pixel breit) oder Größe XL (735 Pixel breit)
- Starten Sie den Webimage-Generator über Extras > Webimages erstellen. Der Assistent leitet Sie durch die Bilderstellung.
Schritt 5: Binden Sie das Bild im Editor ein

- Klicken Sie an die Stelle, an der Sie das Bild einbinden möchten.
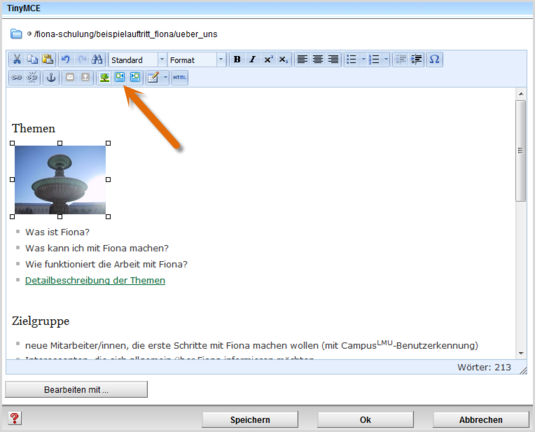
- Starten Sie das Einbinden über Bild einfügen/bearbeiten.
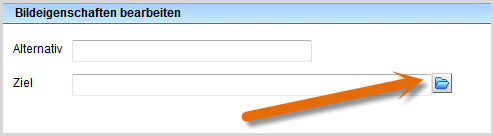
- Klicken Sie auf das blaue Ordnersymbol. Wählen Sie die Zieldatei in Fiona aus, auf die Sie verlinken möchten. Nutzen Sie dazu z.B. den Verlauf oder ein Lesezeichen auf Ihren Bilderordner.
- Bestätigen Sie mit "OK".
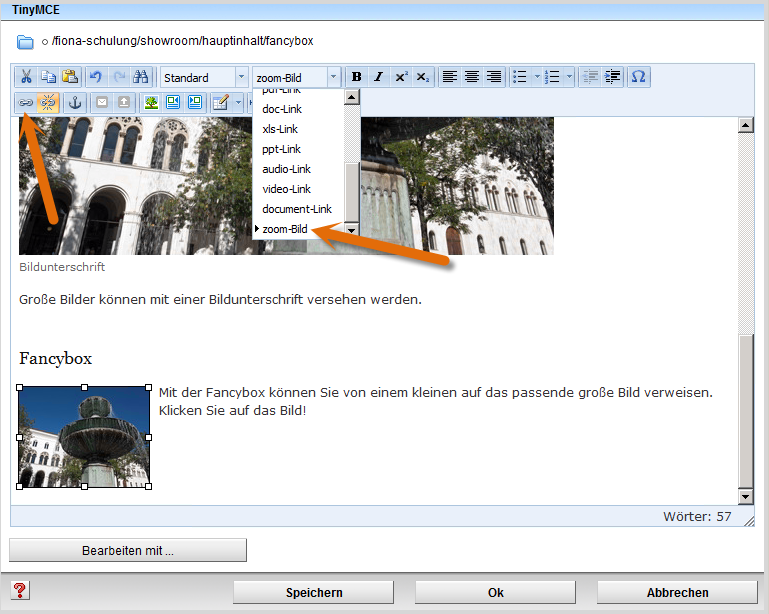
Schritt 6: Verlinken Sie auf ein großes Bild (optional)
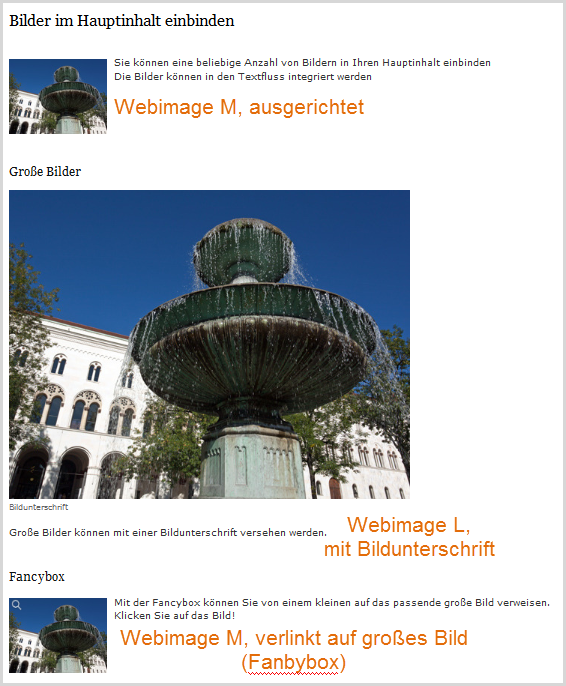
- Wenn Sie zu Ihrem kleinen Bild eine Großansicht zeigen möchten, können Sie es als "Zoom-Bild" (Fancybox) verlinken.
- Klicken das kleine Bild an.
- Klicken Sie auf "Link einfügen/bearbeiten" und klicken Sie auf das blaue Ordnersymbol. Wählen Sie die Zieldatei in Fiona aus, auf die Sie verlinken möchten.
- Bestätigen Sie mit "OK".
- Während das Bild immer noch ausgewählt ist, klicken Sie auf Format "zoom-bild".
Schritt 7: Richten Sie das Bild aus (optional)

- Soll Ihr Bild in den Text integriert werden, richten Sie es aus.
- Klicken Sie Ihr Bild an und richten Sie es über "Bild links ausrichten" oder "Bild rechts ausrichten" aus.
Schritt 8: Erstellen Sie eine Bildunterschrift (optional)

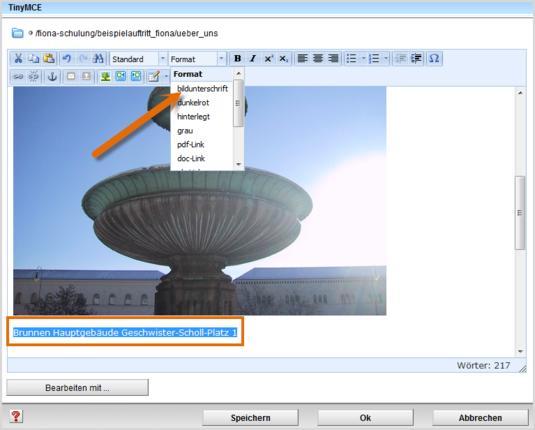
- Wenn das Bild nicht in den Textfluss integriert werden soll, können Sie es mit einer Bildunterschrift versehen.
- Markieren Sie den Text für die Bildunterschrift und klicken Sie auf "bildunterschrift".
Schritt 9: Schauen Sie sich die separate Vorschau an

![]() Öffnen Sie über das Kamerasymbol die separate Vorschau. So können Sie sich ansehen, wie Ihre Bilder im Internet angezeigt werden wird.
Öffnen Sie über das Kamerasymbol die separate Vorschau. So können Sie sich ansehen, wie Ihre Bilder im Internet angezeigt werden wird.
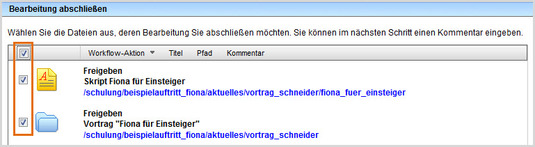
Schritt 10: Schließen Sie die Bearbeitung ab

- Geben Sie gleichzeitig mehrere Dateien frei über Aktion "Bearbeitung abschließen".
- Öffnen Sie über Workflow > Bearbeitung abschließen die Übersicht aller Dateien, die Sie in Bearbeitung haben.
- Wählen Sie die Dateien aus, die Sie freigeben möchten.
- Klicken Sie auf "Weiter".
- Lassen Sie das Kommentarfeld leer und klicken Sie auf "OK".