Welche Bildformate setze ich für was ein?
Übersicht über die Standard-Bildformate in Fiona
| Benennung | Format (Breite x Höhe) |
|---|---|
| Teaserbild | 130 x 100 Pixel (Höhe kann abweichen) |
| Webimage M | 130 x 100 Pixel (Höhe kann abweichen) |
| Webimage L | 535 x 412 Pixel (Höhe kann abweichen) |
| Webimage XL | 735 Pixel Breite (keine Höhe vorgegeben) |
| Slider-Bild L | 535 x 200 Pixel |
| Slider-Bild XL | 735 x 200 Pixel |
| Baukasten-Bild | 358 x 140 Pixel |
| Kopfbild | 975 x 210 Pixel |
Beachten Sie: Ihr Bild muss eines der web-optimierten Bildformate haben:
- .jpg
- .gif
Nutzen Sie den _LMU Bilderpool!
Dort finden Sie Bilder zu verschiedenen Themen in den unterschiedlichen Fionaformaten: Startseite / __ LMU Bilderpool (Anleitung "Nutzen Sie den Bilderpool")
Wie wähle ich ein geeignetes Bild aus?
Überlegen Sie sich zuerst:
- Was soll auf die Seite? (Inhalt)
- Für wen mache ich die Seite? (Zielgruppe)
- Welchen Zweck erfüllen die Bilder? (Funktion: z.B. Illustration)
Wählen Sie dann das Bild aus, das
- zum Inhalt passt
- die Zielgruppe anspricht
- das richtige Format hat, um den gewünschten Zweck zu erfüllen
- eine geeignete Qualität (Auflösung, Schärfe, Kontrast...) aufweist
Beachten Sie immer das Urheberrecht!
Das klassische Teaserbild: 130 Pixel Breite und 100 Pixel Höhe

Format, Verhalten, Motiv
- Teaserbilder werden i.d.R. auf der darüber liegenden Ebene ausgegeben und bieten eine Vorschau auf die Inhalte der Folgeseite. Auf der Seite selbst, in der das Bild im Feld "Teaserbild" eingebunden wurde, erscheint das Bild nicht.
- Klickt man auf ein Teaserbild, wird man auf die "angeteaserte" Seite weitergeleitet.
- Gestalten Sie die Übersichtsseite einheitlich:
- Entweder erhalten alle Unterseiten ein Teaserbild oder keine.
- Wählen Sie Bilder mit einer gemeinsamen Farblinie und einem ähnlichen Stil.
- Geben Sie zu einem Teaserbild immer auch einen Teasertext (Feld "Teasertext") an. Dieser erscheint neben dem Bild.
- Wählen Sie ein klares Motiv mit nur wenigen Details aus, das zum "angeteaserten" Inhalt passt.
Das klassische Teaserbild: Verwendung in Fiona

Verwendung in Fiona
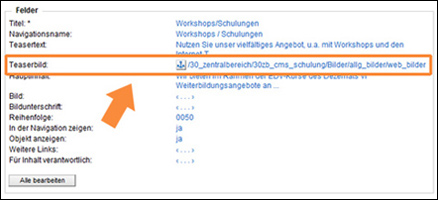
- Das Teaserbild wird im Feld "Teaserbild" eingebunden.
- Das klassische Teaserbild hat ein Format von 130px Breite und 100px Höhe.
- Weicht das Seitenverhältnis des Bildes ab, wird die Breite auf 130px herab skaliert und die Höhe passt sich proportional an.
- Die Lupenfunktion oder eine Bildbeschreibung stehen nicht zur Verfügung.
Beispiele unter: __ LMU Bilderpool / Teaser (Webimage M)
Das Webimage M: 130 Pixel Breite und 100 Pixel Höhe

Format, Verhalten, Motiv
- Das Webimage M entspricht dem Format des klassischen Teaserbildes: 130px Breite und 100px Höhe. Es wird i.d.R. mit dem Webimage-Generator erzeugt.
- Weicht das Seitenverhältnis des Bildes ab, wird die Breite auf 130px herab skaliert und die Höhe passt sich proportional an.
- Ist beim Webimage M ein Webimage L oder XL verlinkt (im Feld "Weiter Links"), dann steht die Lupenfunktion (für eine Großansicht) zur Verfügung. Bei der Verwendung des Webimage-Generators erfolgt die Verlinkung des Webimage L oder XL automatisch.
- Wählen Sie ein klares Motiv, das zum Inhalt passt - durchaus mit Details, die in der Großansicht erkennbar werden.
Das Webimage M: Verwendung in Fiona

Verwendung in Fiona
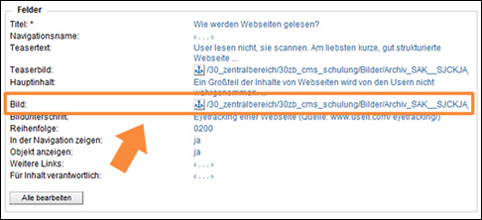
- Ein Webimage M wird i.d.R. im Feld "Bild" eingebunden. Es wird immer oben links am Seitenanfang ausgegeben.
- Wird mehr als ein Bild im Feld "Bild" eines Ordners verlinkt, erfolgt die Ausgabe als Bilderstrecke (Anleitung zur Bilderstrecke).
- Existiert ein verlinktes Webimage L oder XL, wird dieses automatisch als Zoombild angezeigt.
- Wenn Sie bei der Verlinkung des Bildes einen Titel angeben, wird dieser als Bildbeschreibung verwendet. Wenn Sie keinen Titel angeben, erscheint:
- der Inhalt des Feldes "Bildunterschrift" (das Feld befindet sich direkt unter dem Feld "Bild") - Ist dieses Feld leer, erscheint
- die Bildunterschrift des Webimages M. Gibt es diese nicht
- wird keine Bildbeschreibung ausgegeben.
Beispiele unter: __ LMU Bilderpool / Teaser (Webimage M)
Das Webimage L (535 Pixel Breite und 412 Pixel Höhe) und
Webimage XL (735 Pixel Breite)

Format, Verhalten, Motiv
- Das Webimage L hat ein Format von 535px Breite und 412px Höhe. Ein Webimage L füllt den Inhaltsbereich einer Webseite mit Servicebereich (rechte Spalte) aus.
- Das Webimage XL hat eine Breite von 735px und keine vorgegebene Höhe. Ein Webimage XL füllt den Inhaltsbereich einer Webseite ohne Servicebereich (rechte Spalte) aus. Dieses Format wird selten genutzt.
- Beide Formate können für eine detailreiche Großansicht ("Zoombild") zum Webimage M verwendet werden. Dazu muss ein Link vom Webimage M auf das Webimage L oder XL vorhanden sein (automatisch erzeugt mit dem Webimage-Generator). Das Webimage M wird im Feld "Bild" verlinkt (vgl. vorherigen Slide).
- Die Bildbeschreibung des Webimage M wird in der Großansicht unter dem Webimage L bzw. XL ausgegeben.
Das Webimage L und Webimage XL: Verwendung in Fiona

Verwendung in Fiona
- Ein Webimage L bzw. XL dient i.d.R. als Großansicht für ein Webimage M, das im Feld "Bild" einer Vorlage eingebunden wurde.
- Die Großansicht steht automatisch zur Verfügung, wenn Sie den Webimage-Generator zur Erstellung der Bilder benutzt haben. Wählen Sie dort entweder
- Webimage M und Webimage L (für Seiten mit Servicebereich) oder
- Webimage M und Webimage XL (für Seiten ohne Servicebereich).
- Die Auswahlmöglichkeit steht nur zur Verfügung, wenn das Originalbild groß genug ist!
- Weicht bei der Erstellung eines Webimage L (535px x 412px) das Seitenverhältnis des Originalbildes ab, wird die Breite auf 535px herab skaliert und die Höhe passt sich proportional an.
Beispiele unter: __ LMU Bilderpool / Content (Webimage L)
Das Webimage XL wird selten genutzt und im _LMU-Bilderpool nicht angeboten!
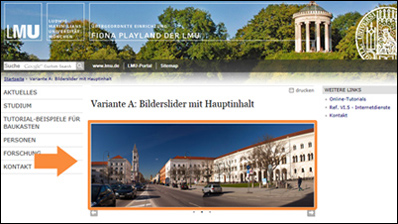
Das Slider-Bild L: 535 Pixel Breite und 200 Pixel Höhe

Format, Verhalten, Motiv
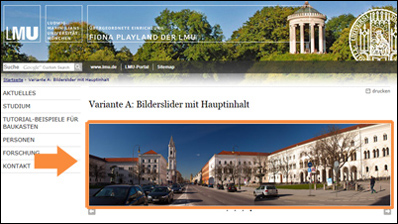
- Das Slider-Bild L hat ein Format von 535px Breite und 200px Höhe.
- Es ist für den Slider auf einer Webseite mit Servicebereich (rechte Spalte) optimiert.
- Das Bild soll Aufmerksamkeit erregen und als Eyecatcher dienen.
- Wählen Sie wenige, aber hochwertige Bilder aus, die keine Bildbeschreibung benötigen und zum Inhalt der Seite passen.
Das Slider-Bild L: Verwendung in Fiona

Verwendung in Fiona
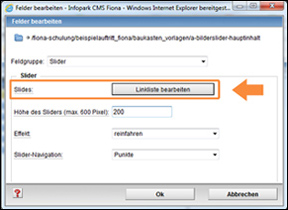
- Ein Slider-Bild L wird im Feld "Slides" der [Spezial] Standard-Vorlage (Baukasten) verlinkt.
- Klicken Sie dazu im Eigenschaftenbereich unten rechts auf "Alle bearbeiten", wählen Sie die Feldgruppe "Slider" aus und verlinken Sie Ihr Bild.
- Entspricht die Bildbreite nicht 535px wird das Bild automatisch auf 535px skaliert. Das kann im Bilderslider zu unschönen Ergebnissen führen.
- Tipp: Bearbeiten Sie daher Slider-Bilder, bevor Sie diese in Fiona importieren!
Beispiele unter: __ LMU Bilderpool / Slider-Bilder / Slider-Bilder L
Das Slider-Bild XL: 735 Pixel Breite und 200 Pixel Höhe

Format, Verhalten, Motiv
- Das Slider-Bild XL hat ein Format von 735px Breite und 200px Höhe.
- Es ist für den Slider auf einer Webseite ohne Servicebereich (rechte Spalte) optimiert.
- Das Bild soll Aufmerksamkeit erregen und als Eyecatcher dienen.
- Wählen Sie wenige, aber hochwertige Bilder aus, die keine Bildbeschreibung benötigen und zum Inhalt der Seite passen.
Das Slider-Bild XL: Verwendung in Fiona

Verwendung in Fiona
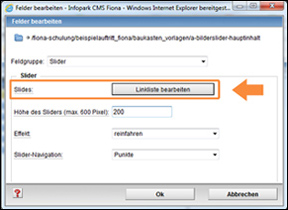
- Ein Slider-Bild XL wird im Feld "Slides" der [Spezial] Standard-Vorlage (Baukasten) verlinkt.
- Klicken Sie dazu im Eigenschaftenbereich unten rechts auf "Alle bearbeiten", wählen Sie die Feldgruppe "Slider" aus und verlinken Sie Ihr Bild.
- Entspricht die Bildbreite nicht 735px wird das Bild automatisch auf 735px skaliert. Das kann im Bilderslider zu unschönen Ergebnissen führen.
- Tipp: Bearbeiten Sie daher Slider-Bilder, bevor Sie diese in Fiona importieren!
Beispiele unter: __ LMU Bilderpool / Slider-Bilder / Slider-Bilder XL
Das Baukasten-Bild: 358 Pixel Breite und 140 Pixel Höhe

Format, Verhalten, Motiv
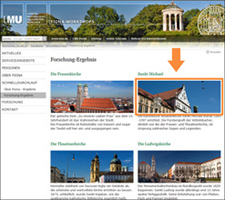
- Das Baukasten-Bild hat ein Format von 358px Breite und 140px Höhe.
- Es ist für die Content-Boxen im Baukasten optimiert.
- Wählen Sie Bilder im Querformat aus, die zum Inhalt der jeweiligen Content-Box passen und insgesamt auf der Seite ein einheitliches Erscheinungsbild ergeben.
- Die Breite des Baukasten-Bildes entspricht der Spaltenbreite eines zweispaltigen Layouts auf einer Webseite ohne Servicebereich (rechte Spalte).
- Für alle anderen mehrspaltigen Layouts wird das Baukasten-Bild proportional runterskaliert:
| Spaltenanzahl | Breite (ohne Servicebereich) | Breite (mit Servicebereich) |
|---|---|---|
| zweispaltig | 358 Pixel | 258 Pixel |
| dreispaltig | 232 Pixel | 165 Pixel |
| vierspaltig | 169 Pixel | 119 Pixel |
Das Baukasten-Bild: 358 Pixel Breite und 140 Pixel Höhe

Verwendung in Fiona
- Das Baukasten-Bild wird im Feld "Bild" eines Dokuments mit der Vorlage "[Baukasten] Element für Text und Bild" eingebunden.
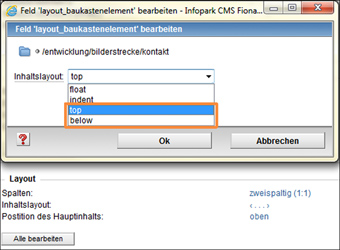
- Es füllt die Spaltenbreite nur aus, wenn in der [Spezial] Standard-Vorlage (Baukasten) das Inhaltslayout entsprechend eingestellt ist! Klicken Sie rechts unten auf "Alle bearbeiten" und wählen Sie unter "Feldgruppe: Layout" im Feld "Inhaltslayout" entweder:
- "top" (Standardeinstellung): Es wird der Titel, darunter das Bild über die ganze Spaltenbreite und darunter der Hauptinhalt ausgegeben. Oder
- "below": Es wird das Bild über die ganze Spaltenbreite, darunter der Titel und darunter der Hauptinhalt ausgegeben.
Beispiele unter: __ LMU Bilderpool / Baukasten-Bilder
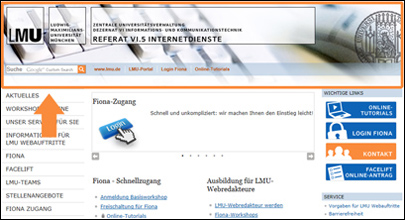
Das Kopfbild: 975 Pixel Breite und 210 Pixel Höhe

Format
- Das Kopfbild hat ein Format von 975px Breite und 210px Höhe.
- Es gliedert sich in LMU-Logo, Beschriftungsbox, Funktionsleiste und Hintergrundmotiv.
- Für die Maße des Hintergrundmotivs gibt es drei Varianten:
| Maße (Breite x Höhe) | Variante |
|---|---|
| 975 x 210 Pixel | Verlauf nach unten in den Inhaltbereich |
| 975 x 179 Pixel | harte Bildkante unterhalb der Funktionsleiste |
| 975 x 148 Pixel | harte Bildkante oberhalb der Funktionsleiste |
Das Kopfbild: Was Sie noch wissen sollten
Verhalten
- Das Kopfbild ist der verpflichtende Corporate-Design-Bereich auf jeder LMU-Website.
- Eine genaue Beschreibung zum Kopfbild finden Sie im Webstyle-Guide.
- Für die Hauptnavigationspunkte können unterschiedliche Hintergrundmotive verwendet werden (wir helfen Ihnen dabei!).
- Die Kopfbild-Beschriftung eines Webauftritts muss einheitlich sein und bestimmten Vorgaben folgen.
Motiv
- Das Hintergrundmotiv darf frei gewählt werden.
- Wählen Sie ein professionelles Bild aus, das zu Ihrer Einrichtung passt.
- Achten Sie darauf, dass der Schwerpunkt des Motivs im rechten Drittel des Bildes liegt - die anderen Bildbereiche verschwinden hinter dem Boxensystem und werden nur begrenzt wahrgenommen.
Wir helfen Ihnen gerne mit Ihrem Kopfbild
Schicken Sie eine Mail an it.internet@verwaltung.uni-muenchen.de, wenn
- wir für Sie ein oder mehrere Kopfbilder in Ihren Fiona-Webauftritt einbinden sollen (vergessen Sie nicht das fertige Kopfbild und den Fionapfad zu Ihrem Auftritt anzugeben!).
- wir für Sie ein neues Kopfbild erstellen sollen (vergessen Sie nicht das Hintergrundmotiv und den Fionapfad zu Ihrem Auftritt anzugeben!).
- Sie Ihr Kopfbild selbst erstellen möchten: Wir schicken Ihnen die Photoshop-Vorlage für ein CD-konformes Kopfbild umgehend zu (teilen Sie uns bitte mit, um welchen Fiona-Auftritt es sich handelt).