Layout Content- Boxen und Slider anpassen
Konfigurieren Sie Ihren Baukasten

Der Baukasten bietet eine Vielzahl von individuellen Konfigurationsmöglichkeiten an.
Bei den Content-Boxen können Sie individuell anpassen:
- Die Anzahl der Spalten.
- Das Inhaltslayout der einzelnen Content-Boxen.
- Die Position des Hauptinhaltes ober- oder unterhalb der Content-Boxen.
Bei einem Bild- und Textslider ist der Abstand zwischen Slider-Rahmen und dessen Hauptinhalt wählbar. Bei allen Slidern lassen sich die Intervalle der Slide-Wechsel individuell steuern.
Das "Wie" erfahren Sie in den folgenden Schritten.
Feldgruppe "Layout Content-Boxen"

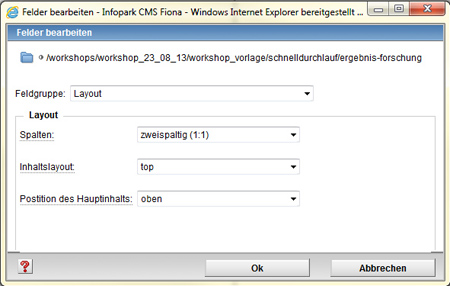
Klicken Sie im Baukastenordner mit der [Spezial] Standard-Vorlage (Baukasten) im rechten Bereich auf "Alle bearbeiten" und wählen Sie die Feldgruppe "Layout Content-Boxen" aus.
Dort können Sie mit folgenden Feldern die Ausgabe der Content-Boxen steuern:
- Anzahl der Spalten
- Inhaltslayout
- Position des Hauptinhalts
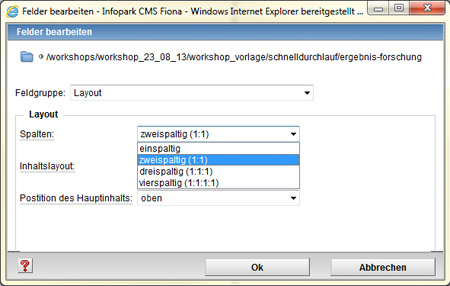
Das Feld "Spalten"

- Wählen Sie zwischen ein bis vier Spalten, in denen Ihre Content-Boxen angezeigt werden.
- Über das Feld "Reihenfolge" der jeweiligen Content-Box steuern Sie die Ausgabe der Content-Boxen. Sortiert wird von links nach rechts und danach von oben nach unten.
Achtung: Vierspaltig eignet sich nur für Seiten ohne Servicebereich (rechte Spalte)!
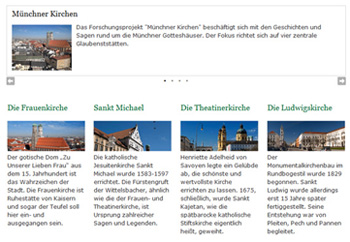
Das Feld "Spalten" - Beispiele
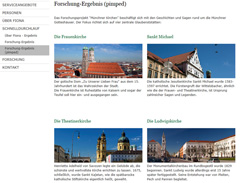
![]() Zweispaltige Ausgabe mit Servicebereich (rechte Spalte)
Zweispaltige Ausgabe mit Servicebereich (rechte Spalte)
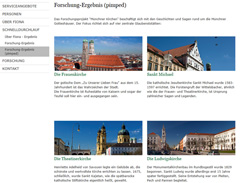
![]() Dreispaltige Ausgabe mit Servicebereich (rechte Spalte)
Dreispaltige Ausgabe mit Servicebereich (rechte Spalte)
![]() Vierspaltige Ausgabe ohne Servicebereich (rechte Spalte)
Vierspaltige Ausgabe ohne Servicebereich (rechte Spalte)
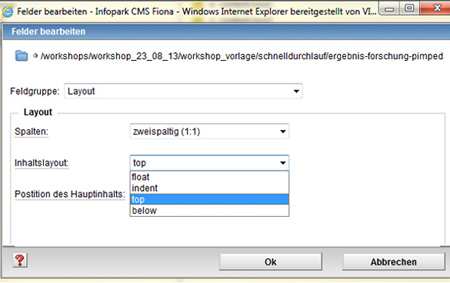
Das Feld "Inhaltslayout"

Wählen Sie das Layout, in dem der Titel als Überschrift, das Bild und der Text der Content-Boxen angezeigt werden soll. Es gibt folgende Optionen:
- float
- indent
- top (Standardeinstellung)
- below
Die Option "float"

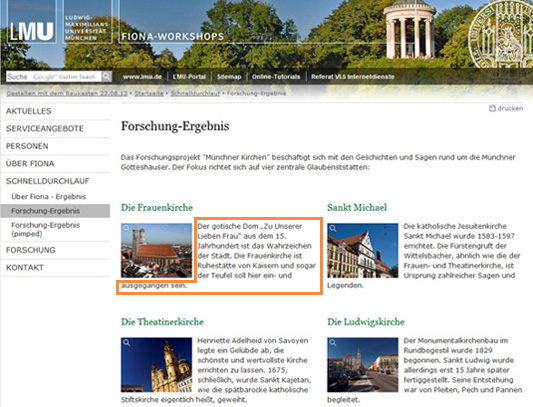
Es wird der Titel der Content-Box als Überschrift ausgegeben. Darunter folgt ein Bild (optional) und der umfließende Hauptinhaltstext. Am Ende wird die Linkliste angezeigt (optional).
Die Option "indent"

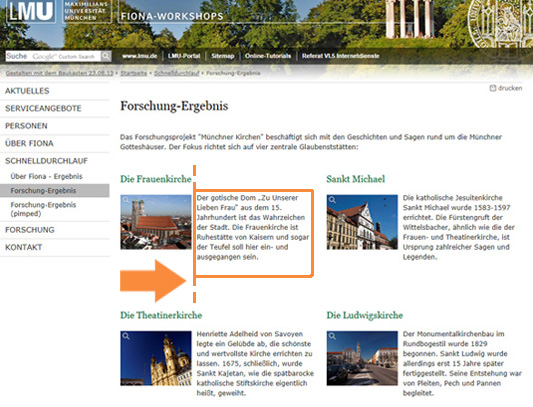
Es wird der Titel der Content-Box als Überschrift ausgegeben. Darunter folgt ein Bild (optional) und der eingerückte Hauptinhaltstext (nur wenn ein Bild verlinkt ist). Am Ende wird die Linkliste angezeigt (optional).
Die Option "top" (Standardeinstellung)

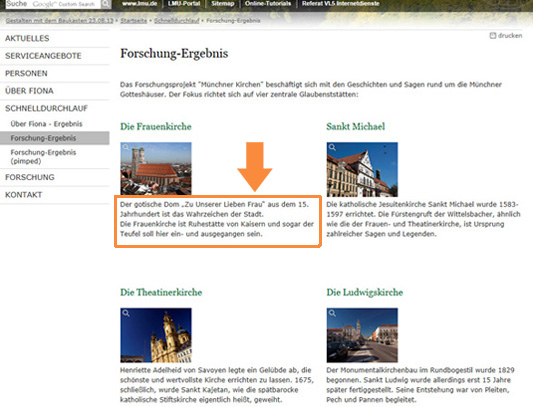
Es wird der Titel der Content-Box als Überschrift ausgegeben. Darunter folgt ein Bild (optional) und darunter der Hauptinhalt. Am Ende wird die Linkliste angezeigt (optional).
Die Option "below"

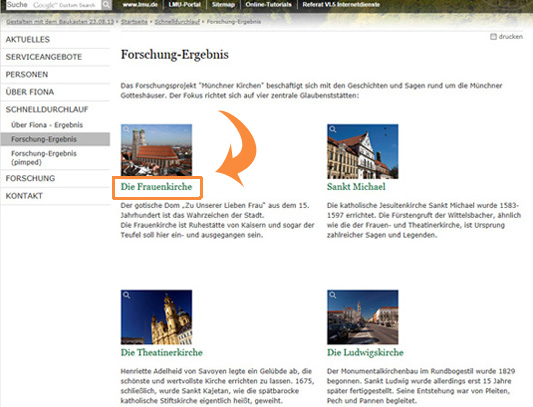
Es wird ein Bild (optional) ausgegeben. Darunter folgt der Titel der Content-Box als Überschrift und darunter der Hauptinhalt. Am Ende wird die Linkliste angezeigt (optional).
Verwenden Sie ein Baukasten-Bild bei "top" oder "below"
 Option "top" mit Baukasten-Bild über die ganze Spaltenbreite
Option "top" mit Baukasten-Bild über die ganze Spaltenbreite
 Option "below" mit Baukasten-Bild über die ganze Spaltenbreite
Option "below" mit Baukasten-Bild über die ganze Spaltenbreite
- Weitere Infos zum Baukasten-Bild finden Sie im Tutorial zu den Fiona Bildformaten.
- Beispiele stehen Ihnen im _LMU-Bilderpool ( ___ LMU Bilderpool / Baukasten-Bilder) zur Verfügung.
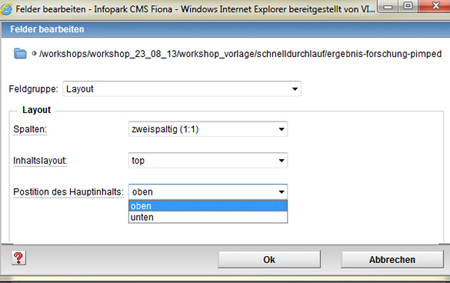
Das Feld "Position des Hauptinhalts"

Der Hauptinhalt des Baukastenordners kann entweder oberhalb (Standardeinstellung) oder unterhalb der Content-Boxen platziert werden.
Slider: Innenabstand bei einem Bild- und Textslider
Bei einem Bild- und Textslider ist der Abstand zwischen Slider-Rahmen und dessen Hauptinhalt konfigurierbar.
- Wählen Sie die Feldgruppe "Slider" aus.
- Im Feld "Innenabstand (nur für Bild- und Textslider)" können Sie zwischen Abständen von XS bis L wählen.
- Bestätigen Sie Ihre Eingabe mit OK.
Beispiel mit Innenabstand L:

Achtung: Auf einen Bilderslider hat dieses Feld keine Auswirkung!
Slide-Wechsel nach Sekunden
- Über das Feld "Wechsel nach Sekunden" können Sie das Intervall für den Slide-Wechsel steuern.
- Es gibt folgende Einstellungen:
- kein automatischer Wechsel
- 3 Sekunden
- 6 Sekunden (Standardeinstellung)
- 9 Sekunden
- 15 Sekunden





