Wie lege ich einen Baukasten mit Bilderslider an?
Schritt 1: Legen Sie einen neuen Baukasten an

- Klicken Sie auf den Ordner, unter dem Sie den Baukasten anlegen möchten.
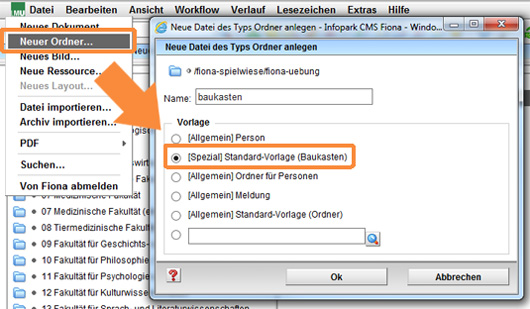
- Wählen Sie unter Datei > Neuer Ordner die [Spezial] Standard-Vorlage (Baukasten) aus. Sollte die Vorlage nicht in der Kurzauswahlliste stehen, öffnen Sie die Liste aller Vorlagen über das Lupensymbol.
- Geben Sie dem neuen Ordner einen sprechenden Namen mit maximal 30 Zeichen, nur Kleinbuchstaben, keinen Umlauten und ohne Leerzeichen. Der Name wird später als Teil der URL sichtbar sein.
- Bestätigen Sie mit OK.
Schritt 2: Welche Slider-Arten gibt es?
Der Bilderslider
- Im Bilderslider können Sie Bilder präsentieren, die für sich sprechen und keine Beschriftung benötigen.
- Ein einzelner Slide im Bilderslider ist ein einfaches Bild.
- Im folgenden wird der Bilderslider erklärt.
Der Bild- und Textslider
- Mit dem Bild- und Textslider können Sie Bilder unterschiedlicher Größen zusammen mit einer passenden Beschreibung in freier Gestaltung präsentieren.
- Ein einzelner Slide im Bild- und Textslider ist ein Dokument mit der Vorlage "[Baukasten] Element für Slider" (kurz Slider-Element).
- Wenn Sie einen Bild- und Textslider erstellen möchten besuchen Sie das Tutorial "Baukasten mit Bild- und Textslider anlegen"
Hinweis: Generell wird der Slider immer am Seitenanfang angezeigt!
Schritt 3: Was müssen Sie beim Bilderslider beachten?

Achten Sie bei der Bildauswahl bitte auf folgendes:
- Alle Bilder müssen 535 Pixel (Webauftritte mit Servicebereich) bzw. 735 Pixel (Webauftritte ohne Servicebereich) breit sein.
- Andere Bildbreiten werden auf diese Breiten gestaucht oder gezerrt. Bearbeiten Sie die Bilder vor dem Import in Fiona entsprechend!
- Die Bilder sollten eine einheitliche Höhe haben, standardmäßig ist der Slider auf 200 Pixel Höhe eingestellt.
- Wählen Sie hochwertige Bilder aus, die keine Bildbeschreibung benötigen.
- Achten Sie darauf, dass Urheberrecht einzuhalten. Nutzen Sie z.B. Bilder aus dem LMU-Bilderpool.
Schritt 4: Bild vorbereiten - Klicken Sie Ihren Bilderordner an

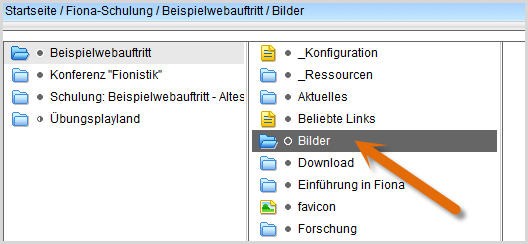
Klicken Sie Ihren Bilderordner (Vorlage [Allgemein] Ordner für Bilder) an.
Schritt 5: Bild vorbereiten - Importieren Sie Ihr Bild

- Starten Sie den Import des Bildes über Datei > Datei importieren.
- Wählen Sie über "Durchsuchen" das Bild aus, dass Sie importieren möchten.
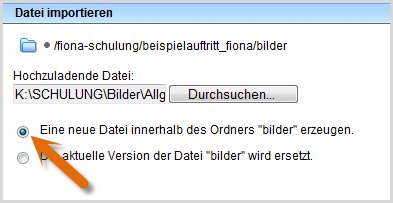
- Sie können wählen, ob Sie entweder ein neues Bild importieren oder ein vorhandenes Bild ersetzen möchten. Wenn Sie ein vorhandenes Bild ersetzen möchten, müssen Sie das alte Bild in Fiona vorher markieren.
- Bestätigen Sie mit "Importieren".
Tipp: Wenn Sie mehrere Bilder auf einmal importieren möchten, erstellen Sie ein Archiv (z.B. ein .zip-Archiv) und laden es über Datei > Archiv importieren in Ihren Bilderordner hoch.
Schritt 6: Verlinken Sie Ihr Bild im Baukasten

- Damit Ihr Bild als Teil des Sliders angezeigt wird, müssen Sie es in der Slider-Linkliste verlinken. Klicken Sie dazu Ihren Baukastenordner an.
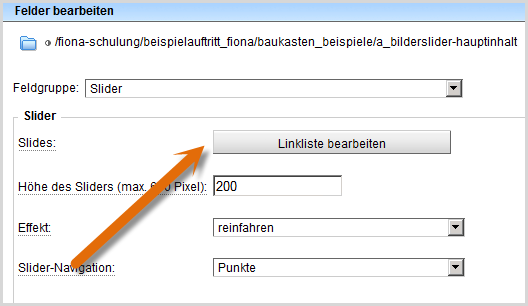
- Klicken Sie im Eigenschaftenfenster des Baukastens unten auf "Alle Bearbeiten" und wählen Sie bei "Feldgruppe: Slider" aus.
- Klicken Sie auf "Slides: Linkliste bearbeiten". Dort verlinken Sie Ihr Bild. Klicken Sie dazu auf das blaue Ordnersymbol. Wählen Sie als Zieldatei Ihr Bild aus. Tipp: Über den Verlauf finden Sie Ihr Bild am schnellsten!
- Um mehrere Bilder zu verlinken, klicken Sie auf "Hinzufügen" und wiederholen Sie den Vorgang.
- Bestätigen Sie mit "OK".
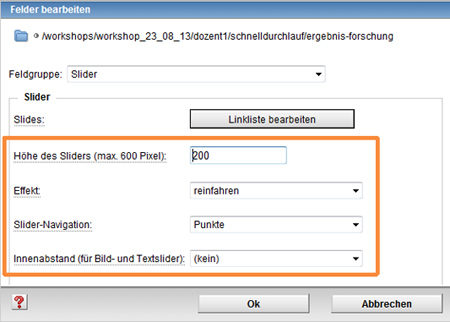
Schritt 7: Passen Sie das Slider-Layout an

- In der "Feldgruppe" "Slider" können Sie nun den Slider konfigurieren.
- Legen Sie fest, wie hoch der Slider sein soll. Standardmäßig ist der Slider 200 Pixel hoch.
- Wählen Sie den Effekt und die Art der Slider-Navigation aus (optional).
- Nur für Bild- und Textslider: wählen Sie über das Feld "Innenabstand" den Abstand zwischen Slider-Rahmen und Hauptinhalt des Slide-Elements aus (optional).
Achtung: Auf einen Bilderslider hat dieses Feld keine Auswirkung!
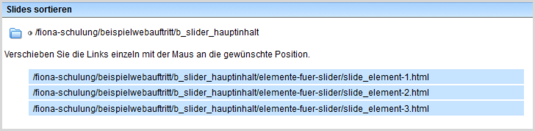
Schritt 8: Ändern Sie die Reihenfolge der Slider-Elemente (optional)

- Bleiben Sie in der "Feldgruppe: Slider" und klicken Sie auf "Slides: Linkliste bearbeiten".
- Klicken Sie unten links auf "Sortieren".
- Sortieren Sie die Slides per Drag&Drop und bestätigen Sie mit "OK".
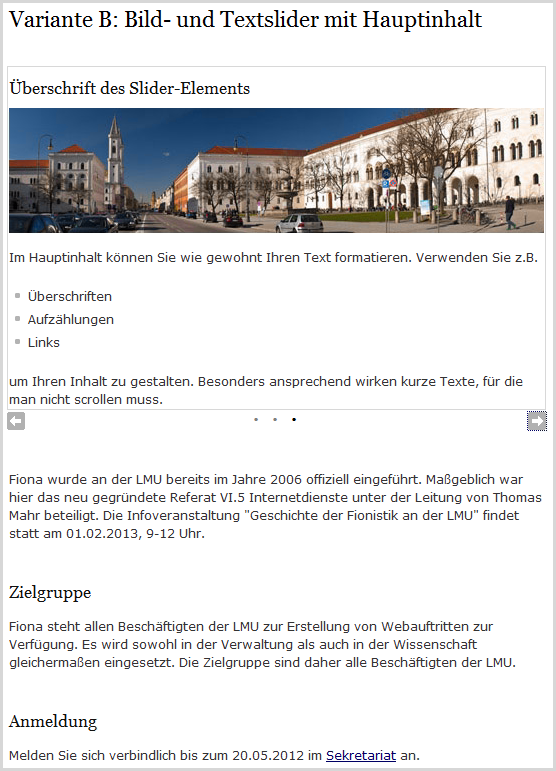
Schritt 9: Schauen Sie sich die Vorschau an

![]() Klicken Sie den Baukastenordner an und öffnen Sie über das Kamerasymbol die separate Vorschau. So können Sie sich ansehen, wie Ihr Baukasten im Internet angezeigt werden wird.
Klicken Sie den Baukastenordner an und öffnen Sie über das Kamerasymbol die separate Vorschau. So können Sie sich ansehen, wie Ihr Baukasten im Internet angezeigt werden wird.
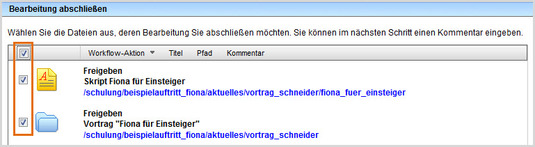
Schritt 10: Schließen Sie die Bearbeitung ab

- Geben Sie gleichzeitig mehrere Dateien frei über Aktion "Bearbeitung abschließen".
- Öffnen Sie über Workflow > Bearbeitung abschließen die Übersicht aller Dateien, die Sie in Bearbeitung haben.
- Wählen Sie die Dateien aus, die Sie freigeben möchten.
- Klicken Sie auf "Weiter".
- Lassen Sie das Kommentarfeld leer und klicken Sie auf "OK".





