Wie lege ich einen Baukasten mit Content-Boxen an?
Schritt 1: Legen Sie einen neuen Baukasten an

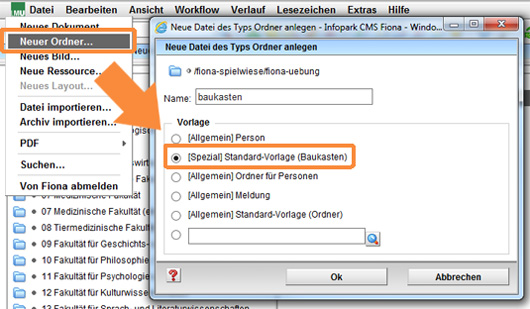
- Klicken Sie auf den Ordner, unter dem Sie den Baukasten anlegen möchten.
- Wählen Sie unter Datei > Neuer Ordner die [Spezial] Standard-Vorlage (Baukasten) aus. Sollte die Vorlage nicht in der Kurzauswahlliste stehen, öffnen Sie die Liste aller Vorlagen über das Lupensymbol.
- Geben Sie dem neuen Ordner einen sprechenden Namen mit maximal 30 Zeichen, nur Kleinbuchstaben, keinen Umlauten und ohne Leerzeichen. Der Name wird später als Teil der URL sichtbar sein.
- Bestätigen Sie mit OK.
Schritt 2: Erstellen Sie eine neue Content-Box

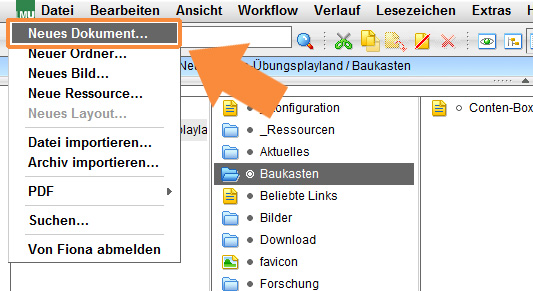
![]() Klicken Sie den Baukastenordner an und legen Sie über "Neues Dokument" ein neues Dokument an.
Klicken Sie den Baukastenordner an und legen Sie über "Neues Dokument" ein neues Dokument an.
- Geben Sie dem Dokument einen sprechenden Namen mit maximal 30 Zeichen, nur Kleinbuchstaben, keinen Umlauten und ohne Leerzeichen.
- Wählen Sie als Vorlage "[Baukasten] Element für Bild und Text" aus. Sollte die Vorlage nicht in der Kurzauswahlliste stehen, öffnen Sie die Liste aller Vorlagen über das Lupensymbol.
- Bestätigen Sie mit "OK".
- Anders als bei einem Slider-Element, das verlinkt werden muss, wird eine Content-Box automatisch als Bestandteil des Baukastens mit ausgegeben.
Schritt 3: Bearbeiten Sie Ihre Content-Box

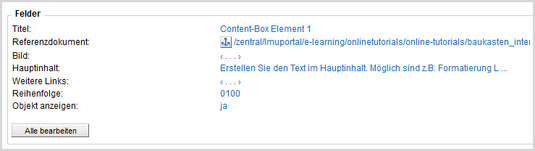
Klicken Sie die Content-Box an, die Sie bearbeiten möchten, und ändern Sie die Eigenschaften:
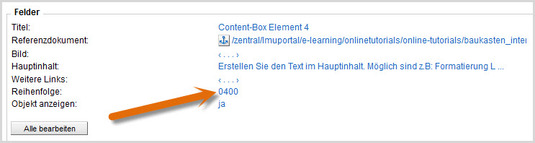
- Titel: Verwenden Sie einen kurzen, aussagekräftigen Titel, der ein- max. zweizeilig ausgeben wird.
- Referenzdokument (optional): Anleitung in den nächsten Schritten.
- Bild (optional): Binden Sie ein passendes Bild ein. Beachten Sie dazu Welche Bildformate setze ich für was ein?, Anleitung in den nächsten Schritten.
- Hauptinhalt (optional): Anleitung in den nächsten Schritten.
- Weitere Links (optional): Anleitung in den nächsten Schritten.
- Über das Feld "Reihenfolge" steuern Sie die Ausgabe der Content-Boxen innerhalb des Baukastens. Sortiert wird von links nach rechts und danach von oben nach unten.
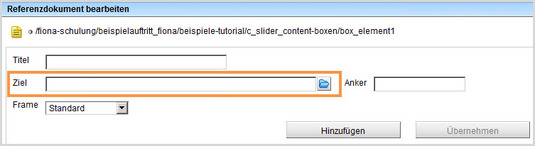
Schritt 4: Legen Sie ein Referenzdokument fest (optional)

Wenn Sie möchten, dass der Titel der Content-Box z.B. auf eine bestimmte Webseite verweist, können Sie ein Referenzdokument angeben. Pro Content-Box kann ein Referenzdokument ausgegeben werden.
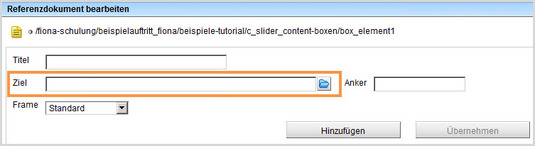
- Klicken Sie auf "Referenzdokument".
- Setzen Sie einen Link auf ein Ziel Ihrer Wahl.
- Interner Link (Ziel in Fiona): klicken Sie auf das blaue Ordnersymbol. Wählen Sie die Zieldatei in Fiona aus.
- Externer Link (Ziel nicht in Fiona): geben Sie die URL Ihrer Zielwebseite ein. Wählen Sie "Frame: neues Fenster" aus.
- Wenn Ihr Ziel Ihr eigener Webauftritt ist, wählen Sie bei "Frame: Standard" aus. Damit öffnet sich der Link später im gleichen Fenster/Tab. Wenn Ihr Ziel ein anderer Webauftritt oder ein Download ist, wählen Sie bei "Frame: Neues Fenster" aus. Damit öffnet sich der Link später in einem neuen Fenster/Tab.
- Bestätigen Sie mit "OK".
Schritt 5: Wählen Sie ein geeignetes Bild aus (optional)

Wählen Sie ein geeignetes Bild aus:
- Wählen Sie ein hochwertiges und aussagekräftiges Bild aus.
- Nutzen Sie entweder
- ein Webimage M, zu dem es idealerweise auch ein verlinktes Webimage L gibt. Damit erhält das Bild automatisch eine Zoomfunktion, wenn es im Feld "Bild" eingebunden wird.
- oder ein Baukastenbild im Format 358 x 140 Pixel, z.B. aus dem _LMU Bilderpool (Anleitung Bilderpool).
- oder ein beliebiges anderes Bild, das entsprechend der Spaltenbreite Ihres Baukastens herunterskaliert wird.
- Sind Sie unsicher bei der Auswahl des Bildformats? Lesen Sie Welche Bildformate setze ich für was ein?
- Halten Sie das Urheberrecht ein.
Schritt 6: Verlinken Sie Ihr Bild im Feld "Bild" (optional)

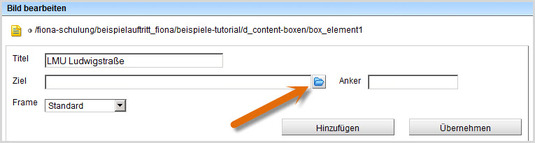
- Klicken Sie im Eigenschaftenfenster der Content-Box auf das Feld "Bild".
- Geben Sie (optional) im Feld "Titel" eine aussagekräftige Bildbeschreibung ein.
- Klicken Sie auf das blaue Ordnersymbol und wählen Sie Ihr Bild aus.
- Bestätigen Sie mit "OK".
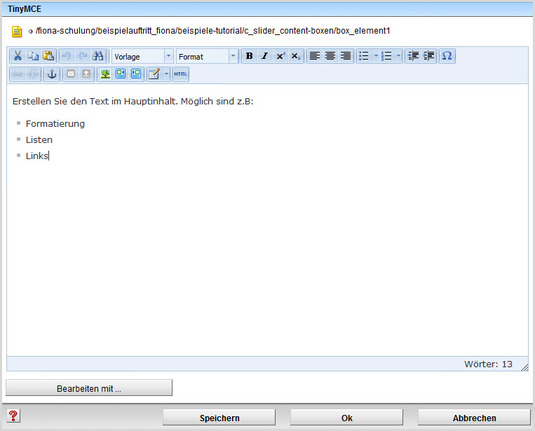
Schritt 7: Gestalten Sie den Hauptinhalt der Content-Boxen (optional)

- Gestalten Sie den Hauptinhalt kurz und aussagekräftig, z.B. mit Listen oder Fließtext.
- Eine Content-Box kann nur eine kurze Übersicht beinhalten. Die Textmenge müssen Sie daher sehr knapp halten!
Schritt 8: Erstellen Sie Weitere Links (optional)

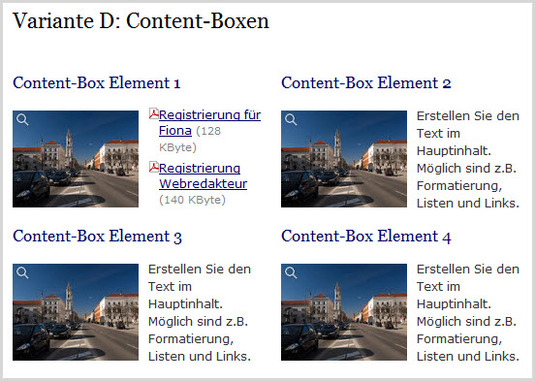
Wenn der Inhalt Ihrer Content-Box primär aus Links besteht, können Sie diese alternativ zum Hauptinhalt über das Feld "Weitere Links" einbinden. Dadurch werden sie automatisch als Liste dargestellt. Downloads erhalten automatisch eine Kennzeichnung (z.B. PDF-Icon) und eine Größenangabe.
- Klicken Sie auf "Weitere Links"
- Interner Link (Ziel in Fiona): klicken Sie auf das blaue Ordnersymbol. Wählen Sie die Zieldatei in Fiona aus. Falls Sie auf einen Download verlinken (z.B. ein PDF), wählen Sie "Frame: neues Fenster" aus.
- Externer Link (Ziel nicht in Fiona): geben Sie die URL Ihrer Zielwebseite ein. Wählen Sie "Frame: neues Fenster" aus.
- Um mehrere Dateien zu verlinken, klicke Sie auf "Hinzufügen" und wiederholen Sie den Vorgang.
- Bestätigen Sie mit "OK".
Schritt 9: Ändern Sie die Reihenfolge Ihrer Content-Boxen (optional)

- Über das Feld "Reihenfolge" steuern Sie die Ausgabe der Content-Boxen innerhalb des Baukastens. Sortiert wird von links nach rechts und danach von oben nach unten.
- Unsere Empfehlung: nummerieren Sie in Hunderterschritten durch. Damit erleichtern Sie sich das nachträgliche Ergänzen von weiteren Content-Boxen.
Schritt 10: Schauen Sie sich die separate Vorschau an

![]() Klicken Sie den Baukastenordner an und öffnen Sie über das Kamerasymbol die separate Vorschau. So können Sie sich ansehen, wie Ihr Baukasten im Internet angezeigt werden wird.
Klicken Sie den Baukastenordner an und öffnen Sie über das Kamerasymbol die separate Vorschau. So können Sie sich ansehen, wie Ihr Baukasten im Internet angezeigt werden wird.
Achtung: Es gibt keine Vorschau für einzelne Content-Boxen!
Schritt 11: Schließen Sie die Bearbeitung ab

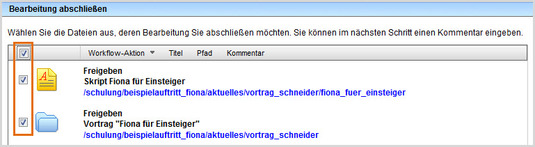
- Geben Sie gleichzeitig mehrere Dateien frei über Aktion "Bearbeitung abschließen".
- Öffnen Sie über Workflow > Bearbeitung abschließen die Übersicht aller Dateien, die Sie in Bearbeitung haben.
- Wählen Sie die Dateien aus, die Sie freigeben möchten.
- Klicken Sie auf "Weiter".
- Lassen Sie das Kommentarfeld leer und klicken Sie auf "OK".





