Wie lege ich einen Baukasten mit Bild- und Textslider an?
Legen Sie einen neuen Baukasten an

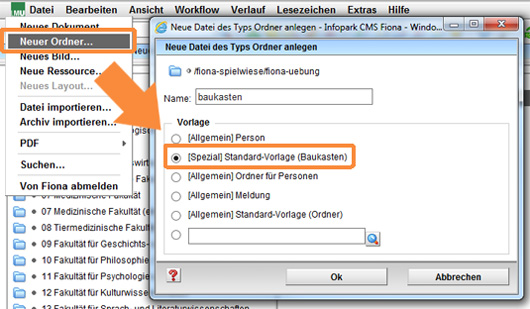
- Klicken Sie auf den Ordner, unter dem Sie den Baukasten anlegen möchten.
- Wählen Sie unter Datei > Neuer Ordner die [Spezial] Standard-Vorlage (Baukasten) aus. Sollte die Vorlage nicht in der Kurzauswahlliste stehen, öffnen Sie die Liste aller Vorlagen über das Lupensymbol.
- Geben Sie dem neuen Ordner einen sprechenden Namen mit maximal 30 Zeichen, nur Kleinbuchstaben, keinen Umlauten und ohne Leerzeichen. Der Name wird später als Teil der URL sichtbar sein.
- Bestätigen Sie mit OK.
Welche Slider-Arten gibt es?
Der Bilderslider
- Im Bilderslider können Sie Bilder präsentieren, die für sich sprechen und keine Beschriftung benötigen.
- Ein einzelner Slide im Bilderslider ist ein einfaches Bild.
- Wenn Sie einen Bilderslider erstellen möchten besuchen Sie das Tutorial "Baukasten mit Bilderslider anlegen"
Der Bild- und Textslider
- Mit dem Bild- und Textslider können Sie Bilder unterschiedlicher Größen zusammen mit einer passenden Beschreibung in freier Gestaltung präsentieren.
- Ein einzelner Slide im Bild- und Textslider ist ein Dokument mit der Vorlage "[Baukasten] Element für Slider" (kurz Slider-Element).
- Im folgenden wird der Bild- und Textslider erklärt.
Hinweis: Generell wird der Slider immer am Seitenanfang angezeigt!
Legen Sie einen Bild- und Text-Slider an

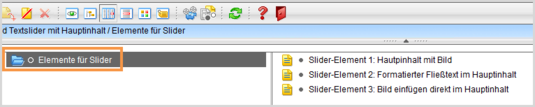
Der Bild- und Textslider setzt sich aus einzelnen Slider-Elementen zusammen, die Sie in einem Ordner "Elemente für Slider" ablegen können. Jedes Slider-Element verfügt über einen Hauptinhalt, den Sie mit Bildern und Text frei gestalten können.
- Legen Sie also unterhalb des Baukastenordners einen weiteren Ordner mit der "[Allgemein] Standard-Vorlage" an.
- Geben Sie diesem Ordner den Namen "elemente-fuer-slider".
- Setzen Sie den Titel auf "Elemente für Slider".
- Setzen Sie im Eigenschaftenbereich das Feld "Objekt anzeigen" auf "nein".
- Der Ordner "Elemente für Slider" dient zur Strukturierung und Übersichtlichkeit.
Legen Sie ein neues Slider-Element an

![]() Klicken Sie den Ordner "Elemente für Slider" an und legen Sie über Datei > Neues Dokument ein neues Dokument an.
Klicken Sie den Ordner "Elemente für Slider" an und legen Sie über Datei > Neues Dokument ein neues Dokument an.
- Geben Sie dem Dokument einen sprechenden Namen mit maximal 30 Zeichen, nur Kleinbuchstaben, keinen Umlauten und ohne Leerzeichen.
- Wählen Sie als Vorlage "[Baukasten] Element für Slider" aus. Sollte die Vorlage nicht in der Kurzauswahlliste stehen, öffnen Sie die Liste aller Vorlagen über das Lupensymbol.
- Bestätigen Sie mit "OK".
Verlinken Sie das neue Slider-Element im Baukasten

- Damit Ihr Slider-Element als Teil des Sliders angezeigt wird, müssen Sie es in der Slider-Linkliste verlinken. Klicken Sie dazu Ihren Baukastenordner an.
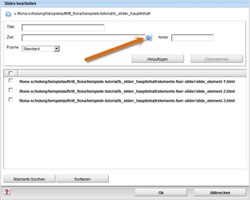
- Klicken Sie im Eigenschaftenfenster des Baukastens unten auf "Alle Bearbeiten" und wählen Sie bei "Feldgruppe: Slider" aus.
- Klicken Sie auf "Slides: Linkliste bearbeiten". Dort verlinken Sie das Slider-Element. Klicken Sie dazu auf das blaue Ordnersymbol. Wählen Sie als Zieldatei das neue Slider-Element aus. Tipp: Über den Verlauf finden Sie das neue Slider-Element am schnellsten!
- Bestätigen Sie mit "OK".
Achtung: Es gibt keine Vorschau für einzelne Slider-Elemente oder den Ordner "Elemente für Slider"! Der Slider wird nur in der Vorschau für den Baukastenordner angezeigt!
Bearbeiten Sie den Hauptinhalt des Slider-Elements
- Klicken Sie das Slider-Element an, das Sie bearbeiten möchten.
- Öffnen Sie den Editor, z.B. über "Hauptinhalt".
- Schreiben Sie Ihren Text oder fügen Sie kopierten Text mit STRG+V oder Rechtsklick > einfügen ein.
- Fügen Sie Ihr Bild durch das Symbol in der Funktionsleiste "Bild einfügen/bearbeiten" ein.
- Klicken Sie Ihr Bild an und richten Sie es über "Bild links ausrichten" oder "Bild rechts ausrichten" aus.
- Wichtig: ein Bild für Bild- und Textslider sollte die Hälfte der Breite eines normalen Slider-Bildes haben.
Hier geht es zur Übersicht über die Standard-Bildformate
Passen Sie das Slider-Layout an

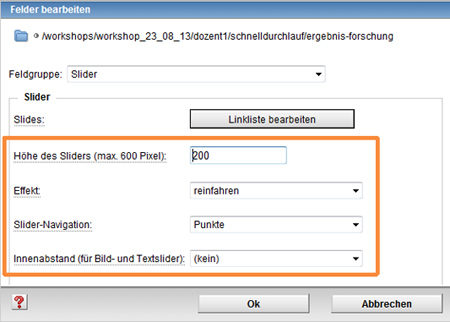
- In der "Feldgruppe" "Slider" können Sie nun den Slider konfigurieren.
- Legen Sie fest, wie hoch der Slider sein soll. Standardmäßig ist der Slider 200 Pixel hoch.
- Wählen Sie den Effekt und die Art der Slider-Navigation aus (optional).
- Nur für Bild- und Textslider: wählen Sie über das Feld "Innenabstand" den Abstand zwischen Slider-Rahmen und Hauptinhalt des Slide-Elements aus (optional).
Achtung: Auf einen Bilderslider hat dieses Feld keine Auswirkung!
Ändern Sie die Reihenfolge der Slider-Elemente (optional)

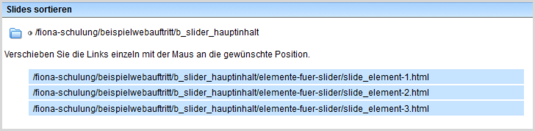
- Bleiben Sie in der "Feldgruppe: Slider" und klicken Sie auf "Slides: Linkliste bearbeiten".
- Klicken Sie unten links auf "Sortieren".
- Sortieren Sie die Slides per Drag&Drop und bestätigen Sie mit "OK".
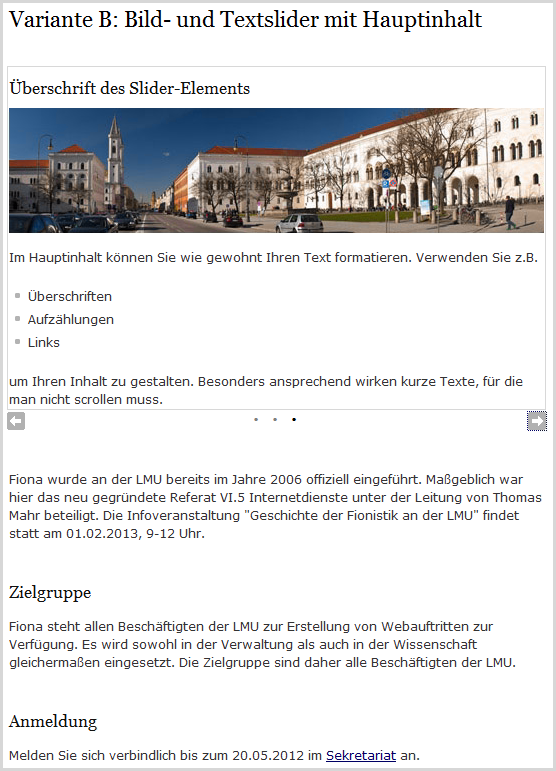
Schauen Sie sich die Vorschau an

![]() Klicken Sie den Baukastenordner an und öffnen Sie über das Kamerasymbol die separate Vorschau. So können Sie sich ansehen, wie Ihr Baukasten im Internet angezeigt werden wird.
Klicken Sie den Baukastenordner an und öffnen Sie über das Kamerasymbol die separate Vorschau. So können Sie sich ansehen, wie Ihr Baukasten im Internet angezeigt werden wird.
Schließen Sie die Bearbeitung ab

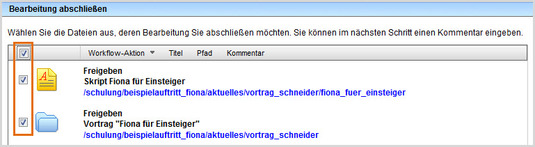
- Geben Sie gleichzeitig mehrere Dateien frei über Aktion "Bearbeitung abschließen".
- Öffnen Sie über Workflow > Bearbeitung abschließen die Übersicht aller Dateien, die Sie in Bearbeitung haben.
- Wählen Sie die Dateien aus, die Sie freigeben möchten.
- Klicken Sie auf "Weiter".
- Lassen Sie das Kommentarfeld leer und klicken Sie auf "OK".





