Form follows Function: Welche Variante eignet sich für was?
Schritt 1: Welche Variante eignet sich für was?

Grundfragen:
- Wer besucht die Seite? → Zielgruppe
- Was ist der Inhalt? → Thema
- Wie soll der Inhalt vermittelt werden? → Variante wählen
Das Wie
Sie können Ihre Inhalte beispielsweise präsentieren als
- Eyecatcher
- Anleitung
- Übersichtsseite
- Teaserseite
- (Event-) Dokumentation
- ...
Die Baukastenvarianten A bis F unterstützen unterschiedliche Funktionen. Im folgenden werden sie erklärt.
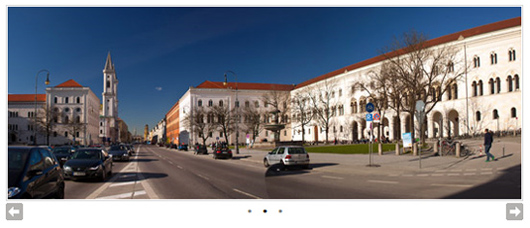
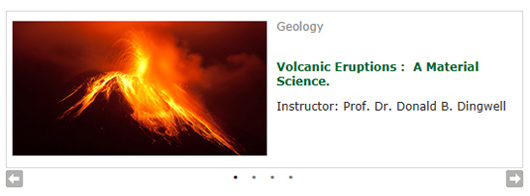
Schritt 2: Der Bilderslider

Geeignet als:
- Eyecatcher / weckt Aufmerksamkeit
- Untermalung durch thematisch passende Bilder
Beachten Sie:
- Verwenden Sie wenige, aber dafür reizvolle Bilder (keine Hochformate!).
- Die Bilder müssen für sich sprechen - ohne Bildbeschreibung.
- Die Qualität der Bilder muss stimmen, damit sie gut wirken können.
Wählen Sie Variante A!
Schritt 3: Der Bilderslider - Achtung!

Achtung!
- Wählen Sie ein einheitliches Bildformat für Ihre Bilder:
- Breite: 535 Pixel (mit Servicebereich) oder 735 Pixel (ohne Servicebereich).
- Die Höhe sollte für alle Bilder gleich sein!
- Vergessen Sie nicht, die Höhe des Sliders entsprechend anzupassen: Feld "Höhe des Sliders" (Standard 200 Pixel)!
- Bei mehr als 20 Bildern verwenden Sie die Bilderstrecke!
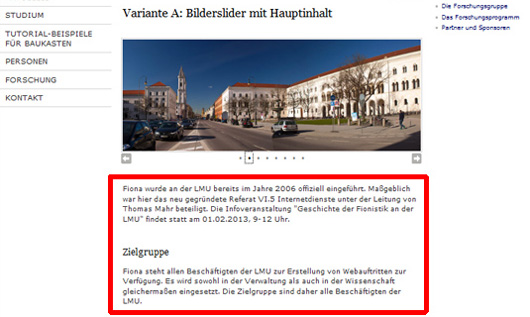
Schritt 4: Der Hauptinhalt des Baukastenordners

Geeignet für:
- Einführungstexte
- Zusammenfassungen
- Überblicke
- Allgemeines ...
Beachten Sie bei Ihrem Text die 5 Goldenen Regeln!
Der Hauptinhalt des Baukasten-Ordners steht Ihnen immer zur Verfügung!
Schritt 5: Der Bild- und Textslider

Geeignet für:
- (Teaser-)Inhalte schmackhaft vermitteln
- Schrittweise Anleitungen
- Dokumentation (Bild+Text)
Beachten Sie:
- Faustregel: Maximal ein Bild pro Slider-Element!
- Sie können Bilder verwenden, müssen aber nicht!
- Sie können Bilder in unterschiedlichen Größen verwenden.
Wählen Sie Variante B oder C!
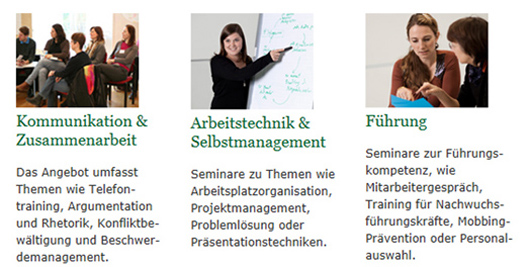
Schritt 6: Die Content-Boxen (für mehrspaltige Layouts)

Geeignet für:
- Überblicksseiten (z.B. für mehrere Forschungsprojekte)
- Kurzanleitungen (z.B. eine 3-Schritte-Anleitung)
- Teaserseiten
Beachten Sie:
- Kurze Textblöcke!
- Bild vorzugsweise im Querformat.
- Ein Referenzlink pro Content-Box.
Wählen Sie Variante C, D oder E!
Schritt 7: Die Content-Boxen - Achtung!

- Faustregel: Ein Bild pro Content-Box!
- Entweder alle Content-Boxen mit Bild oder alle ohne Bild!
- Achten Sie auf ein ausgewogenes Erscheinungsbild:
- harmonische Bilder
- ungefähr gleich lange Texte
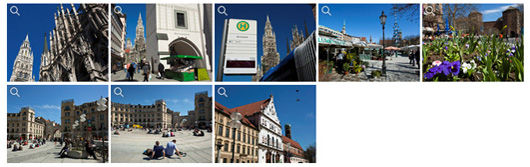
Schritt 8: Die Bilderstrecke

Geeignet für:
- Viele Bilder in unterschiedlichen Formaten
- Dokumentarische Fotoreihen
- Mehrere Bilder zu einem Anlass (z.B. einem Event)
Beachten Sie:
- Für die Galerieansicht brauchen Sie ein Webimage M
- Für die durchblätterbare Großansicht muss ein Webimage L oder XL verlinkt sein
- Tutorial zur Bilderstrecke
Wählen Sie Variante F!
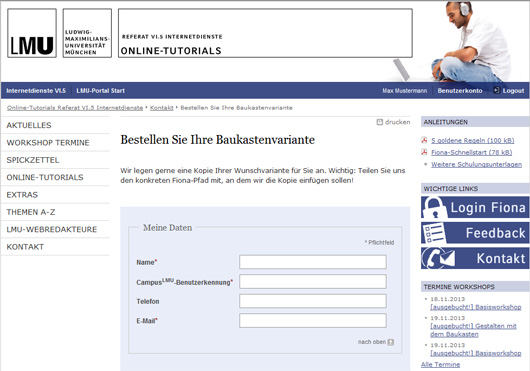
Schritt 9: Unser Angebot

- Bestellen Sie eine Baukastenvariante (A-F) bei uns (Online-Tutorial).
- Lassen Sie sich von uns beraten (Kontakt), wenn
- Sie unsicher sind, welche Variante Sie nehmen sollen?
- Sie nicht wissen ob der Baukasten geeignet ist?
- Nutzen Sie den _LMU-Bilderpool (Online-Tutorial)!





