Elemente des Baukastens
Welche Baukasten-Elemente gibt es?
- Hauptinhalt: wie von der Standardvorlage gewohnt; läuft über die gesamte Spaltenbreite, für Bild, Text, Links
- Slider: kommt immer ganz oben
- Bilderslider: Bilddateien können direkt eingebunden werden
- Bild- und Textslider: eigenes Dokumentformat "Element für Slider", kann Bild, Text, Links enthalten.
- Akkordeon: Aufklappnavigation für kürzere Informationsschnipsel mit Text, Links, Bild; erscheint unter dem Hauptinhalt
- Content-Boxen für mehrspaltigen Inhalt
- Bilderstrecke wird im Feld "Bild" eingefügt
- Mediainhalte: einzelne Mediendateien (Vorlage [Allgemein] Mediendatei) werden in die Linkliste "Mediainhalte" eingefügt; ermöglicht die Ausgabe mehrerer Audio-/ Video-Dateien auf einer Seite.
Der Hauptinhalt des Baukastenordners
Sie können den Hauptinhalt des Baukastens genau so gestalten wie den Hauptinhalt der Standardvorlage. Falls Sie einen Slider verwenden, wird der Hauptinhalt darunter ausgegeben.
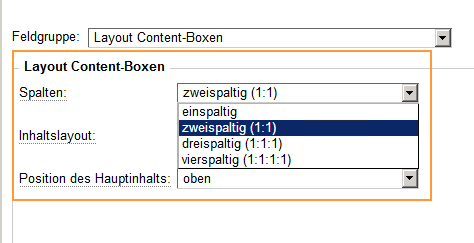
Wenn Sie Content-Boxen einsetzen, können Sie unter "Alle bearbeiten > Feldgruppe Layout > Position des Hauptinhalts" auswählen, ob er oberhalb oder unterhalb der Content-Boxen erscheinen soll.

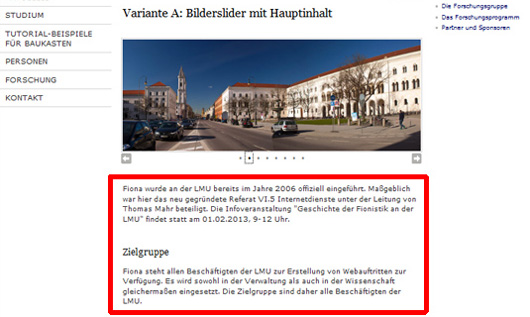
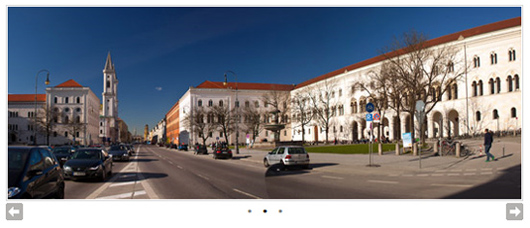
Der Bilderslider

Geeignet als:
- Eyecatcher / weckt Aufmerksamkeit
- Untermalung durch thematisch passende Bilder
Beachten Sie:
- Verwenden Sie wenige, aber dafür reizvolle Bilder (keine Hochformate!).
- Die Bilder müssen für sich sprechen - ohne Bildbeschreibung.
- Die Qualität der Bilder muss stimmen, damit sie gut wirken können.
- Die Bilder sollten eine einheitliche Qualität und Grundstimmung vermitteln. Mischen Sie nicht Schwarzweiß- und Farbbilder, Zeichungen und Fotos etc.
Der Bilderslider - Achtung!

Achtung!
- Wählen Sie ein einheitliches Bildformat für Ihre Bilder:
- Breite: 535 Pixel (mit Servicebereich) oder 735 Pixel (ohne Servicebereich).
- Die Höhe sollte für alle Bilder gleich sein!
- Vergessen Sie nicht, die Höhe des Sliders entsprechend anzupassen: Alle bearbeiten > Feldgruppe Slider > Feld "Höhe des Sliders" (Standard 200 Pixel)!
- Bei mehr als 20 Bildern verwenden Sie die Bilderstrecke!
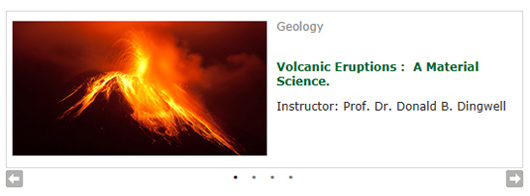
Der Bild- und Textslider für verlinkte Bilder

Wenn Sie ein Bild verlinken wollen, können Sie keinen reinen Bilderslider verwenden, sondern den Bild- und Textslider. Im Beispiel oben ist sowohl das Bild als auch der Text darunter verlinkt.
Auch wenn Sie nur das Bild mit einem Link versehen wollen ohne zusätzlichen Text, müssen Sie es in ein [Baukasten] Element für Bild- und Textslider einbinden.
Zum Tutorial "Bild- und Textslider"
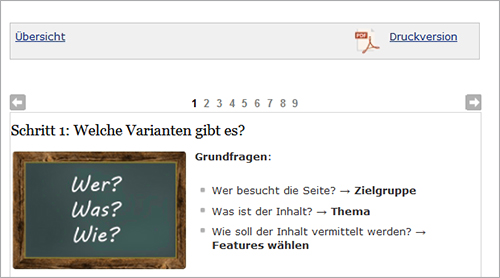
Der Bild- und Textslider als Schritt-für Schrittanleitung

Geeignet für:
- Schrittweise Anleitungen wie dieses Tutorial
Beachten Sie:
- Schalten Sie den automatischen Wechsel aus.
- Passen Sie Ihren Text auf die maximale Höhe von 600 Pixel an.
- Teilen Sie den Text in überschaubare Schritte auf!
Der Bild- und Textslider als Eye Catcher

Geeignet für:
- kurze (Teaser-)Inhalte
Beachten Sie:
- Faustregel: Maximal ein Bild pro Slider-Element!
- Sie können Bilder in unterschiedlichen Größen verwenden.
- Zu viel Text wird nicht gelesen!
- 99 % der Klicks entfallen auf den ersten Slide!
- Zu viele Slides werden nicht mehr zur Kenntnis genommen.
Content-Boxen (für mehrspaltiges Layout)
Mit Content-Boxen können Sie mehrspaltigen Inhalt gestalten. Sie haben die Wahl zwischen ein-, zwei-, drei- und vierspaltigem Layout.

Die Content-Boxen werden durch Dokumente mit der Vorlage [Baukasten] Content- Box gestaltet. Bei zweispaltigerm Layout können Sie z.B. entweder Ihren Text in zwei Kolumnen anordnen oder mehrere Elemente mit Text und Bild in zwei Spalten gruppieren.
Zum Tutorial "Content-Boxen"
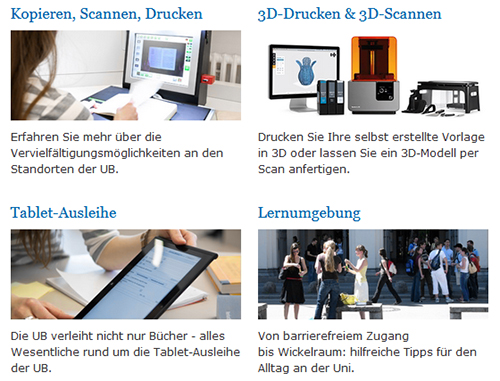
Content-Boxen als Teaser
Beispiel mit Bild

Beachten Sie:
- Sehr kurze Textblöcke! (oder nur einen Titel)
- Bild vorzugsweise im Querformat
- Ein Referenzlink pro Content-Box
Content-Boxen Design - Achtung!
Beispiel: Mehrspaltiger Text

- Faustregel: Ein Bild pro Content-Box!
Entweder alle Content-Boxen mit Bild oder alle ohne Bild!
Achten Sie auf ein ausgewogenes Erscheinungsbild:
harmonische Bilder
ungefähr gleich lange Texte
Das Akkordeon

Das Akkordeon bietet aufklappbare Elemente für Textfragmente. Es erscheint unter dem Hauptinhalt.
Geeignet für:
- FAQ-Listen
- Übersicht über Themenbereiche mit Kurzbeschreibungen
- Übersicht über Zuständigkeiten mit Kurzbeschreibungen, Öffnungszeiten, Ansprechpartnern
zum Tutorial "Akkordeon"
Mediainhalte: Video / Audio

Im Baukasten können Sie mehrere Video- oder Audio-Streams auf eine Seite einbinden. Dazu verlinken Sie die [Allgemein] Mediendatei, die das Video oder die Audioatei enthält.
Zum Tutorial "Video-/ Audio-Dateien"
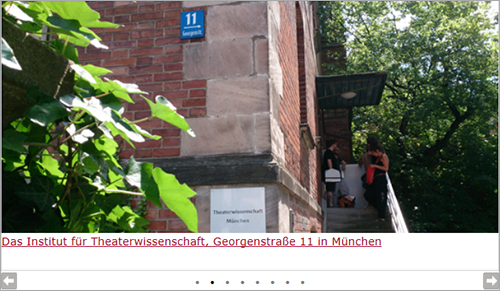
Die Bilderstrecke

Wie in der Standardvorlage können Sie auch im Baukasten eine Bilderstrecke einbinden.
Geeignet für:
- Viele Bilder in unterschiedlichen Formaten
- Dokumentarische Fotoreihen
- Mehrere Bilder zu einem Anlass (z.B. einem Event)
Beachten Sie:
- Für die Galerieansicht brauchen Sie ein Webimage M
- Für die durchblätterbare Großansicht muss ein Webimage L oder XL verlinkt sein
Zum Tutorial "Bilderstrecke"
Unser Angebot

- Lassen Sie sich von uns beraten (Kontakt), wenn
- Sie unsicher sind, welche Variante Sie nehmen sollen.
- Sie nicht wissen ob der Baukasten geeignet ist.
- Nutzen Sie den _LMU-Bilderpool (Online-Tutorial)!






