Barrierefreie Webseiten
Was bedeutet "Barrierefreie Webseiten"?
 Webseiten sollen für Menschen mit und ohne Behinderung
Webseiten sollen für Menschen mit und ohne Behinderung
- wahrnehmbar
- bedienbar und
- verständlich
sein.
Nach der "Barriefreie Informationstechnik-Verordnung" (BITV 2.0) müssen sämtliche öffentlich zugänglichen Webauftritte des Bundes barrierefrei sein - also auch Ihre Webseite bei der LMU.
Das Gute ist - von Barrierefreiheit profitieren alle:
- Hör- oder Sehbehinderte
- Senioren
- Suchmaschinen
- unerfahrene Nutzer
- mobile Nutzer
- ...
Was ist wichtig für barrierefreie Webeiten?
Wenn Sie die folgenden Themen berücksichtigen, schaffen Sie die Voraussetzungen für möglichst weitgehende Barrierefreiheit. Sie ermöglichen z.B., dass Blinde und Sehbehinderte Vorlesesoftware (Screenreader, siehe nächste Seite) einsetzen und auf der Webseite schnell navigieren können:
- Seitenstruktur
- Textstruktur
- Tabellen
- Klarheit und Lesbarkeit
- Linktexte
- Alternativtexte für Bilder und Videos
- Kontraste
- Sprachkennzeichnung
Wie können Sehbehinderte Webseiten nutzen?
Sehbehinderte und Blinde können Webseiten auf dem Bildschirm vergrößern oder auf einer Braillezeile ausgeben. Eine neue Möglichkeit sind Screenreader.
Screenreader sind Vorleseprogramme, die den HTML-Quelltext einer Webseite interpretieren und Inhalte vorlesen können. Sie erkennen z.B. Überschriften und Links und erlauben eine schnelle Orientierung innerhalb der Seite. Voraussetzung ist, dass die Formatierungen korrekt gesetzt sind.
Video Barrierefreie Webseiten:
Ein sehbehinderter LMU-Student berichtet über seine Erfahrungen mit den LMU-Webseiten. Er schildert auch, wie man ihm die Benutzung eines Screenreaders und die Orientierung auf Webseiten erleichtern kann.
Seitenstruktur durch Überschriften
Überschriften strukturieren Ihre Webseite. Screenreader können gezielt Überschriften ansteuern, damit man sich nicht die ganze Seite vorlesen lassen muss, um zu einem bestimmten Abschnitt zu kommen.
Voraussetzung ist, dass die Überschriften semantisch korrekt gesetzt werden, also in der richtigen Hierachie.
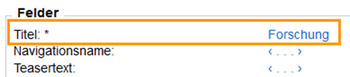
Überschrift 1: Der Seitentitel in Fiona.

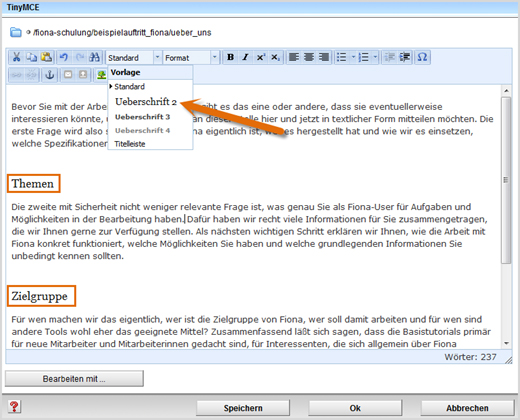
Unter-Überschriften (Überschrift 2, Überschrift 3) werden im Editor formatiert:

Seitenstruktur: Überschriften korrekt formatieren
- Überschrift 1 ist der Titel der gesamten Seite.
- Überschrift 2 wird für die darunter liegende Gliederungsebene verwendet.
- Überschrift 3 darf nur unterhalb einer Überschrift 2 vorkommen.
- Überschrift 4 nur unterhalb einer Überschrift 3.

Groß, fett oder farbig formatierter Text ist keine Überschrift! (zum Beispiel diese Zeile!)
Wenn Ihnen das Erscheinungsbild einer Überschrift nicht gefällt, können Sie mithilfe von CSS-Klassen die Überschrift im HTML-Quelltext anders formatieren. Wie das geht, erfahren Sie im Tutorial "Das CSS-Framework der LMU" in Schritt 4.
Achtung: Für diese Option benötigen Sie gute HTML- und CSS-Kenntnisse!“
Textstruktur: "Einfach für Alle"
Sprechen Sie Klartext!
Webseiten werden anders gelesen als Printmedien. Alle Besucher wollen schnell Informationen finden.
Auch Menschen mit Einschränkungen können sich in kurzen und übersichtlich gestalteten Texten leichter orientieren.
So erreichen Sie dieses Ziel:
- Fügen Sie Absätze ein.
- Verwenden Sie Zwischenüberschriften.
- Benutzen Sie eine klare und einfache Sprache.
- Erklären Sie Abkürzungen.
- Verwenden Sie Fremdwörter sparsam und sinnvoll.
- Gliedern Sie mit Listen.
- Strukturieren Sie Daten mit Tabellen. (Aber verwenden Sie Tabellen nicht als Design-Elemente!)
zum Onlinetutorial "Wie erstelle und formatiere ich webgerechten Text?"
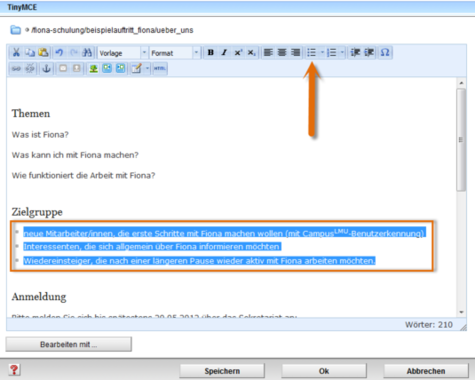
Textstruktur: Listen statt Prosa
Formatieren Sie Aufzählungen immer korrekt als Listen. Das können auch Screenreader interpretieren.
Mit Listen können Ihre Besucher
- Übersicht bekommen
- Inhalte schnell erfassen
- leicht navigieren.

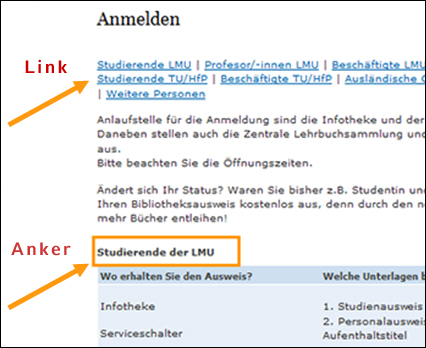
Textstruktur: Sprungmarken einfügen
Anker
Bei langen Textseiten, die sich nicht sinnvoll kürzen lassen, können Sie Sprungmarken einfügen. Diese so genannten Anker erlauben, dass genau diese Stelle einer Seite durch einen Link angesteuert wird.
Diese Links können von der selben Seite oder von einer anderen Seite kommen. Auch Screenreader können so auf einer Seite navigieren.

zum Onlinetutorial "Setzen Sie Anker"
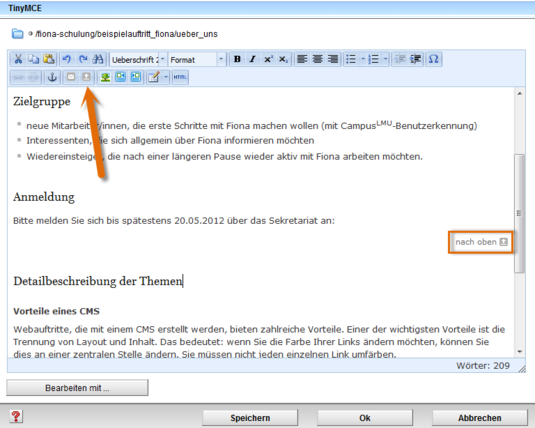
Textstruktur: Sprungmarke zum Seitenanfang
Mit einem Nach-oben-Link können Sie direkt an den Seitenanfang zurück springen.

zum Onlinetutorial "Wie setze ich einen nach-oben-Link?"
Tabellen barrierefrei machen
Tabellen sind eine Herausforderung für die Barrierefreiheit.
Was für Benutzer, die sehen können, die Orientierung erleichtert, kann Sehbehinderte völlig ausbremsen. Screenreader scheitern, wenn Tabellenzellen verbunden sind oder wenn Tabellen nur beutzt werden, um Elemente auf der Webseite hübsch anzuordnen.
Daher dürfen Tabellen nur zur Darstellung tabellarischer Daten benutzt werden. Die Struktur muss immer klar und eindeutig bleiben.
So können Sie das erreichen:
- Geben Sie der Tabelle eine Tabellenüberschrift.
- Formatieren Sie Zeilen- oder Spaltenüberschriften korrekt.
- Verbinden Sie keine Zellen.
- Lassen Sie keine Zellen leer.
- Holen Sie sich bei uns Unterstützung, wenn Sie sich nicht sicher sind, ob Ihre Tabelle korrekt ist. Wir kennen noch ein paar Tricks und können Ihre Tabelle barrierefrei umgestalten.
zum Onlinetutorial "Wie erstelle ich eine Tabelle?"
Klarheit: Links sprechend benennen
Benennen Sie Links klar und eindeutig. Aussagekräftige Linktexte sagen allen Nutzern, wo es hin geht:
- "Prüfungsanmeldung" statt "Informationen"
- "Tagungsprogramm" statt "hier"
- Bei Downloads den Titel des Dokuments, das Dateiformat (PDF, Word, Excel ...) und die Größe
Klarheit: Alternativtexte für Bilder und Videos
Bilder
Oft bietet es sich an, Zusammenhänge übersichtlich in Grafiken darzustellen. Leider profitieren davon nur Besucher, die gut sehen können. Geben Sie allen anderen eine Chance, indem Sie wichtige Inhalte zusätzlich als Text zur Verfügung stellen.
Es gibt mehrere Möglichkeiten:
- Bildunterschrift im Text
- Alternativtext beim Bild-Einbinden
- Bildtitel direkt am Bild
- wenn nötig ausführliche Beschreibung zusätzlich zum Bild
zum Onlinetutorial "Wie binde ich Bilder in den Hauptinhalt ein?"
Videos
Bauen Sie im Video-Bearbeitungsprogramm Untertitel mit ein, die bei Bedarf ein- oder ausgeschaltet werden können. Dies ermöglicht auch die Ausgabe mehrerer Sprachversionen.
Alternativ können Sie auch hier den Text oder eine Erklärung auf der Webseite ausgeben.
zum Onlinetutorial "Wie binde ich Untertitel (Closed Captions) zu einem Video ein?"
Lesbarkeit: Größe und Hell-Dunkel-Kontrast
Schriftgröße
Texte müssen auch für Besucher mit eingeschränkter Sehkraft lesbar sein. Dazu muss es z.B. möglich sein, die Schriftgröße anzupassen. Dies ist auf den Webseiten der LMU von Haus aus möglich, z.B. mit der Kombination aus Strg-Taste und Maus-Scrollrad.
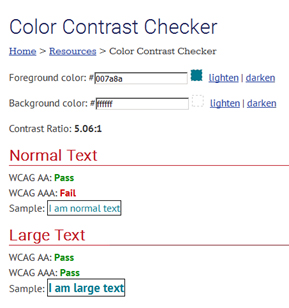
Hell-Dunkel-Kontrast
Ausreichende Kontraste zwischen Hintergrund und Text erleichtern die Lesbarkeit. Mit einem Color Contrast Checker können Sie leicht prüfen, ob der Helligkeitskontrast Ihrer Linkfarbe oder Ihrer Grafiken den Anforderungen genügt:

Lesbarkeit: Farbe
Linkfarbe
Die Farbe von Links muss sich deutlich von der Normaltext-Farbe unterscheiden, damit man Links sofort erkennen kann.
Unterstützung bei Rot-Grün-Blindheit
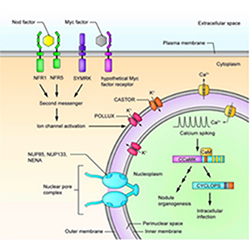
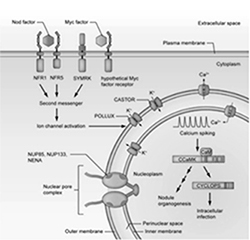
Besonders bei Bildern sollte man darauf achten, dass sie auch in Graustufen deutlich zu erkennen sind und keine Informationen verloren gehen.
Sie können das in Fiona testen, indem Sie das Bild mit der Funktion "Bearbeiten > Bild bearbeiten > Filtern > in Graustufen umwandeln" ansehen (ohne anschließend zu speichern oder OK zu drücken). Dabei können Sie überprüfen, wie gut man dann noch Inhalte erkennen kann.


Bei dieser Grafik gehen ohne Farbe einige Informationen verloren. Hilfreich wären Helligkeitsunterschiede.
Sprache kennzeichnen
In Fiona wird bei jedem Webauftritt die Sprache in der Konfiguration mit angegeben. Vorleseprogramme für Blinde registrieren diese Sprachauszeichnung und lesen alle Texte des Webauftritts dann mit der entsprechenden Aussprache vor. Englischer Text wird auf einer deutschen Webseite mit deutscher Aussprache vorgelesen. Das macht ihn unverständlich.
Wenn man nun z.B. einen Textabschnitt in Englisch einfügen möchte, sollte man ihn als Englisch kennzeichnen.
Leider geht das nicht einfach im Fiona-Editor, sondern nur im HTML-Quelltext. Den HTML-Quelltext ruft man auf, indem man im Editor TinyMCE in der Icon-Leiste den letzten Button der zweiten Zeile mit der Aufschrift "HTML" anklickt.
- Größerer Bereich:
Fügen Sie folgenden Code-Schnipsel ein: <div xml:lang="en" lang="en">Hier kommt der Bereich mit fremdsprachigem Text, in diesem Fall englisch. Sie können innerhalb des Bereichs auch Absätze machen.</div>. - Bereich innerhalb eines Absatzes:
Fügen Sie folgenden Code-Schnipsel ein: <span xml:lang="en" lang="en"> - dann kommt der Bereich mit fremdsprachigem Text, in diesem Fall englisch, </span> - hier kann der Absatz noch weiter gehen.
Weitere Informationen finden Sie im Artikel "Englische Textbausteine barrierefrei einbinden".
Tools zur Barrierefreiheit
- Selbsttest: http://www.bitvtest.de/bitvtest/einfuehrung/3_varianten/selbstbewertung.html
- Hell-Dunkel-Kontraste: http://webaim.org/resources/contrastchecker/
- Beispiele für Tabellen mit Screenreader vorgelesen: https://www.einfach-fuer-alle.de/artikel/barrierefreie-datentabellen/beispielcode/
- Sprachkürzel: http://www.iana.org/assignments/language-subtag-registry/language-subtag-registry
- Screenreader: Hier können Sie zumindest eine kostenlose Testversion bekommen:






