Selbstcheck Qualitätssicherung
Wer ist meine Zielgruppe?
Keine Webseite ohne Zielgruppe
Für jede Webseite muss es eine Zielgruppe geben. Gibt es keine Zielgruppe, ist die Webseite überflüssig. Zielgruppe können z.B. sein
- Schüler
- Studieninteressenten
- Erstsemester
- Kollegen
- Alumni
Was möchte meine Zielgruppe wissen?
Jede Zielgruppe sucht nach anderen Informationen. Überlegen Sie sich, welche Themen für welche Zielgruppe relevant sind.
- Studieninteressenten möchten wissen, wie man das Fach studiert
- Studierende Ihres Faches suchen Lehrveranstaltungen oder Vorgaben
- Wissenschaftler interessieren sich für Ihre aktuellen Projekte
Welche Sprache spricht meine Zielgruppe?
Schüler kennen keine Fachbegriffe aus Ihrem Bereich. Sie wissen nicht, wie bestimmte Vorgänge heißen. Verwenden Sie also keine Abkürzungen oder Fachbegriffe und setzen Sie kein Vorwissen voraus.
| Richtig | Falsch |
|---|---|
| Was ist Fionistik? | Themen und Schwerpunkte des Faches |
| Wie kann ich Fionistik studieren? | Modalitäten zur Immatrikulation |
| Welche Voraussetzungen muss ich mitbringen? | Vorgaben für das Eignungsfeststellungsverfahren |
Schreiben Sie für andere Wissenschaftler aus Ihrem Bereich, können Sie die Fachbegriffe verwenden und auf das Vorwissen aufbauen.
Was ist noch wichtig?

- Sind die Informationen aktuell und für Ihre Zielgruppe interessant?
- Stehen wichtige Informationen gleich oben auf der Seite und sind leicht auffindbar?
- Sind die Texte kurz, aussagekräftig und gut gegliedert?
Sie wollen das testen?
- Bitten Sie Vertreter Ihrer Zielgruppe (Kollegen, Studierende, Gastwissenschaftler ...) auf Ihrer Webseite bestimmte wichtige Informationen zu finden.
- Sehen Sie ihnen dabei über die Schulter und bitten Sie sie, ihre Gedanken laut auszusprechen.
Schon drei bis fünf Personen können Ihnen wertvolle Erkenntnisse liefern!
Tutorial:
Hilft die Webseiten-Struktur, Informationen zu finden?
Sind alle wichtigen Informationen schnell zu finden?
- Sind alle Ebenen notwendig? Kann man die Informationen im Hauptinhalt eines Ordners unterbringen oder ist der Inhalt so umfangreich, dass Unterebenen sinnvoll sind?
- Kann man den Inhalt auf einer höheren Ebene platzieren?
- Keine Seiten, die nichts außer einem Link enthalten!
Liegen die Inhalte zentral oder bereits an anderer Stelle vor?
- Doppelpflege vermeiden!
- Wenn möglich (fiona-interne) Links auf die zentralen Seiten (z.B. die Fakultätswebseite oder den Bereich Studium auf www.lmu.de) setzen.
Webseiten ohne oder mit sehr wenig Inhalt
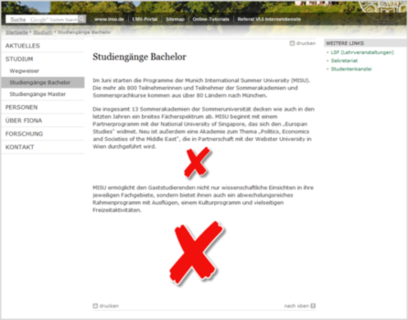
 Wenn Ihre Seite z.B. nur einen Link oder einen Satz enthält, ist sie vermutlich überflüssig.Wahrscheinlich können sie diese Inhalte auch auf der darüber liegenden Seite unterbringen.
Wenn Ihre Seite z.B. nur einen Link oder einen Satz enthält, ist sie vermutlich überflüssig.Wahrscheinlich können sie diese Inhalte auch auf der darüber liegenden Seite unterbringen.
Sollen auf einer Seite nur die Unterseiten angezeigt werden, kann man diese durch Teasertexte und Teaserbilder anschaulich ankündigen.
Webseiten, die lediglich einen Hinweis enthalten, dass sie später mit Inhalt befüllt werden, sollten erst gar nicht erstellt werden. Sie können die geplante Seite anlegen, aber so lange nicht anzeigen lassen bis sie ausreichend Inhalt enthält. Stellen Sie im Bereich "Felder" "Objekt anzeigen: nein" ein.
Auf gar keinen Fall dürfen Seiten als Platzhalter online gestellt werden, z.B. mit einem Baustellensymbol. Gerne unterstützen wir Sie bei der Gestaltung. Kontaktieren Sie uns!
Navigation
Erste Ebene der Hauptnavigation
- Maximal sieben Hauptnavigationspunkte
- Kurze & eindeutige Begriffe
- Verwenden Sie das Feld "Navigationsname" wenn Ihr Titel sehr lang ist
- Lange Titel im Navigationsnamen sinnvoll kürzen!
- Wurden Keywords / Suchbegriffe verwendet? (SEO)
Zweite und dritte Ebene
- Auch hier jeweils maximal sieben Unterpunkte
- kurze Navigationsnamen verwenden!
- Oft schafft die Oberkategorie schon den Kontext: Im Ordner "Studiengänge" muss nicht jeder Studiengang diesen Begriff enthalten!
Servicebereich
 Gibt es Seiten mit leerem Platz in der rechten Spalte? Keine „Beliebten Links“ vorhanden?
Gibt es Seiten mit leerem Platz in der rechten Spalte? Keine „Beliebten Links“ vorhanden?- Maximal 7 „Beliebte Links“
- Wollen Sie Buttons oder Banner einbinden?
- Haben Sie viele Veranstaltungen? wie wäre es mit einem Kalenderblatt?
Tutorials:
Gestaltungsmöglichkeiten für den Servicebereich | Servicebereich bearbeiten | Kalender im Servicebereich
Textstruktur
- Ist die Seite übersichtlich und überschaubar?
- Ist der Text in kurze Absätze gegliedert?
- Hat jeder Absatz eine sprechende Zwischenüberschrift?
- Sind lange, umfangreiche Seiten mit Ankern und Top-Buttons strukturiert?
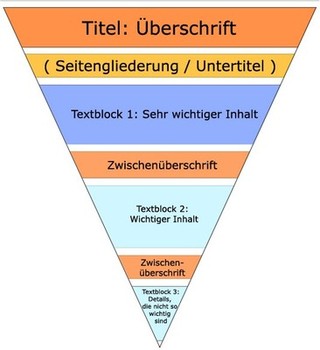
- Ist der Text nach dem Prinzip der umgekehrten Pyramide aufgebaut? (das Wichtigste zuerst)

Tutorials:
Wie erstelle und formatiere ich webgerechten Text? | Setzen Sie Anker | Wie setze ich einen nach-oben-Link?
Überschriften
Überschriften werden von Suchmaschinen und von den Besuchern Ihrer Seite besonders beachtet!
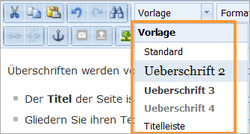
- Der Titel der Seite ist die Hauptüberschrift ("Überschrift 1").
- Gliedern Sie ihren Text durch Zwischenüberschriften. Diese wählen Sie im Editor aus:

Wie sollen Überschriften sein?
- kurz und knapp
- leicht verständlich
- sprechend
- mit Schlüsselwörtern
- auf die Zielgruppe abgestimmt
Tutorial:
Verlinkung
- Funktionieren alle Links?
Nutzen Sie zur schnellen Kontrolle Programme wie den Linkchecker oder den Link Evaluator. Sie finden solche Tools z.B. als Add-On für Firefox. - Ist der Linktext aussagekräftig? Nicht "hier"! Verlinken Sie einen sprechenden Begriff!
- Sind alle Links, die auf Fionaseiten verweisen intern verlinkt?
- Werden alle Links, die nicht auf Seiten in Ihrem Webauftritt verweisen, in einem neuen Fenster geöffnet?
- Werden alle Links auf Downloads (z.B. PDFs) im neuen Fenster geöffnet?
- Werden alle Links, die in Ihrem eigenen Webauftritt bleiben, im selben Fenster geöffnet?
- Hat der Link einen Mehrwert? Oder wiederholt die Seite nur Informationen, die Sie schon zur Verfügung stellen.
Tutorial:
Tabellen
Stundenpläne, Statistiken, Lehrpläne dürfen - wenn sie barrierefrei gestaltet sind - mit Tabellen formatiert werden.
Alle anderen Inhalte - z.B, Bilder - dürfen auf keinen Fall mit Tabellen formatiert werden. Zur ansprechenden Gestaltung von Text- und Bildelementen können Sie den Baukasten verwenden.
Prüfen Sie immer, ob es eine Alternative zur Tabelle gibt!
Tabellen sind nur dann barrierefrei, wenn sie folgende Bedingungen erfüllen:
- Die Spalten (seltener auch Zeilen) haben speziell formatierte Überschriften, so genannte Kopfzellen. Im Bild sind die Zellen der ersten Zeile als Kopfzellen (HTML-Code "<th>") der Spalten formatiert.

- Es gibt keine leeren Zellen. Alle Felder müssen ausgefüllt sein!
- Es gibt keine verbundenen Zellen.
Tutorial:
"Wie erstelle ich eine Tabelle?"
Da die barrierefreie Erstellung von Tabellen nicht einfach ist, erstellen oder überarbeiten wir auch gerne Ihre Tabellen für Sie. Nutzen Sie unseren Tabellenservice!
Leere Absätze

Leere Absätze erzeugen einen sehr großen (nutzlosen) Abstand. Sie sollten entfernt werden, da die korrekten Abstände bereits über die Stylesheets geregelt werden. Besonders am Ende der Seite wird gerne ein leerer Absatz eingefügt, der die Seite unnötig verlängert.
Korrekte Absätze werden mit der Enter-Taste erzeugt und sollten nicht durch zwei Leerzeilen (Shift+Enter) nachgebaut werden. Das ist nicht barrierefrei und die Darstellung sieht häufig missglückt aus.
Tutorial:
Die richtigen Vorlagen verwenden!
Ordner (blaues Symbol)
- Startseite: [Zentral Admin] Startseite. Dies ist voreingestellt und darf nicht von Ihnen geändert werden!
- Normale Inhaltsseite: [Allgemein] Standard-Vorlage (Ordner)
- Aktuelles: [Allgemein] Ordner für Meldungen.
Wenn Sie verschiedene Kategorien von Meldungen haben (z.B. News, Veranstaltungen, ...) können Sie darunter noch einen Ordner mit der Vorlage [Allgemein] Ordner für Meldungen anlegen. Eine tiefere Untergliederung geht nicht! Die Meldungen selbst haben die Vorlage [Allgemein] Meldung. - Personen: Die Vorlage für Personenvisitenkarten ist [Allgemein] Person.
Mehrere Personen einer Kategorie legen Sie in einem Ordner mit der Vorlage [Allgemein] Ordner für Personen an. Mehrere Ordner für Personen können Sie in einer Personenübersicht mit [Allgemein] Personenübersicht zusammenfassen. - Baukasten: [Spezial] Standard-Vorlage (Baukasten): Gestaltungsmöglichkeiten
Dokumente (gelbes Symbol)
- Beliebte Links: [Allgemein] Beliebte Links
- Startseitenmeldungen: [Allgemein] Startseitenmeldung Achtung: Diese Vorlage können Sie nur im Ordner mit der Vorlage [Allgemein] Ordner für Startseitenmeldungen verwenden.
Download-Dateien
- Dateien in anderen Formaten (PDF, Word, Excel, Powerpoint etc.): [Allgemein] Standard-Ressource und nicht [LMU-Portal] Download-Datei!.
Alle anderen Vorlagen sind nur für spezielle Anwendungsfälle! Sie sollten Sie nicht verwenden, wenn Sie nicht genau wissen, was sie bewirken! Im Zweifelsfall: Fragen Sie uns!
Personen
Personenvisitenkarten
Ordner mit der Vorlage "[Allgemein] Person" enthalten alle wichtigen Angaben zu einer Person. Diese Angaben können in Übersichtstabellen ausgelesen werden. Personenvisitenkarten können auf anderen Webseiten (z.B. von der Fakultät, in einem Forschungsprojekt oder Graduiertenkolleg) eingebunden werden.
Tutorials:
Wie lege ich eine neue Person an? | Wie bearbeite ich eine Person?
Ordner für Personen
In Ordnern mit der Vorlage "[Allgemein] Order für Personen" können Sie Personen einer Kategorie (z.B. wissenschaftliche Mitarbeiter) gemeinsam übersichtlich darstellen. Sie können auch externe Mitarbeiter aus anderen Webseiten einbinden.
Tutorials:
Neue Personen-Kategorie anlegen | Wie konfiguriere ich die Darstellung eines Ordners für Personen?
Personenübersicht
Ordner mit der Vorlage "[Allgemein] Personenübersicht" stehen nur für Webauftritte mit Facelift zur Verfügung. Sie bieten umfangreiche Möglichkeiten zur gemeinsamen Darstellung von Personen aus verschiedenen Kategorien. Falls Sie noch alte Personenübersichten mit der Vorlage "[Zental Admin] Datei für NPSOBJ-Code" haben, kontaktieren Sie uns! Wir stellen für Sie auf die neue Vorlage um.
Tutorials:
Wie konfiguriere ich die Darstellung einer Personenübersicht? | Welche Möglichkeiten für die Personendarstellung gibt es?
Bilder

- Haben Sie Bilder auf Ihren Seiten? Wenn nicht, sollten Sie das nachholen. Ansprechend gestaltete Webseiten mit passenden Bildern haben eine höhere Lesequote
- Sind die verwendeten Bilder urheberrechtlich geschützt? Haben Sie die Rechte daran?
Achtung: Nur weil ein Bild bereits irgendwo im Internet veröffentlicht ist, darf es nicht automatisch für die eigenen Seiten genutzt werden! - Brauchen Sie Bildmaterial? Nutzen Sie den _LMU-Bilderpool!
- Haben Sie Bilderwünsche? Teilen Sie uns Ihre Wünsche mit.
Achtung Barrierefreiheit:
"Verstecken" Sie keine Informationen in Bildern! Alle Inhalte, die in Diagrammen und Graphiken dargestellt werden, müssen auch als Text zugänglich sein. Nutzen Sie bei Bildern das Feld "Titel" und Bildunterschriften.
Tutorials:
Wie binde ich Bilder in den Hauptinhalt ein? | Nutzen Sie den Bilderpool | Welche Bildformate setze ich für was ein? | Wie erstelle ich eine Bilderstrecke? | Wie binde ich ein Teaserbild ein?
Kopfbild

Sind Sie mit Ihrem Kopfbild zufrieden? Möchten Sie Ihr Kopfbild austauschen? Wir beraten Sie gerne bei der Bildauswahl oder erstellen ein neues Kopfbild für Sie!
Tipp: Stimmen Sie Ihr Kopfbild auf die Farben des Webauftritts ab
Farben
- Sind Sie mit der Farbgestaltung (z.B. grüne Links) zufrieden?
- Möchten Sie eine andere Farbgestaltung? Wir beraten Sie gerne bei Ihrer Farbwahl.
- Tipp: Stimmen Sie Ihre Farben auf das Kopfbild ab.
Die Anpassungen von Linkfarben, Hintergründen für Tabellen und Navigationsleiste nehmen wir für Sie vor. Wir frischen auch gerne Ihr Kopfbild auf! Kontaktieren Sie uns!
Tutorial:
Browsertest
 Testen Sie mit anderen Browsern (v.a. Firefox, Safari, Chrome und Internet Explorer), ob Ihre Webseite korrekt dargestellt wird. Vor allem im Internet-Explorer wird gelegentlich das Seiten-Layout "zerschossen":
Testen Sie mit anderen Browsern (v.a. Firefox, Safari, Chrome und Internet Explorer), ob Ihre Webseite korrekt dargestellt wird. Vor allem im Internet-Explorer wird gelegentlich das Seiten-Layout "zerschossen":
Bei zu langen Wörtern in der Navigation rutscht der gesamte Inhalt nach unten.
(Abhilfe: Trennstriche einfügen, z.B. "Online-Vorlesungsverzeichnis" statt "Onlinevorlesungsverzeichnis".)
Downloads
- Selbstcheck Qualitätssicherung (609 KByte)





